Se sei un designer che ha bisogno di alcuni strumenti utili per accelerare, collaborare o controllare i tuoi progetti di sviluppo web, Chromeextension ha una moltitudine di strumenti.
Questo elenco comprende alcuni dei più popolari - e alcuni lo farebbero sostengono necessario - strumenti ed estensioni di Chrome che tutti gli utenti che fanno lavori di progettazione dovrebbero avere nella loro borsa del kit.
1. DomFlags

DOM Flags è un estensione Chrome semplice da usare che offre agli sviluppatori un nuovo modo di lavorare con gli strumenti del browser. Permette agli sviluppatori di accelerare il compito degli elementi stilistici.
L'uso delle scorciatoie da tastiera per ogni elemento che puoi aggiungere ai segnalibri per la tua navigazione.
Abbiamo tutti avuto difficoltà a osservare elementi altamente dettagliati ed è facile perdersi.
Le bandiere DOM consentono di tenere traccia degli elementi di stile tra cui una funzione per ispezionare automaticamente i componenti con precisione. Questo, a sua volta, contribuirà ad accelerare il flusso di lavoro e l'implementazione di DevTools.
DOM Flags consente di tenere traccia delle modifiche. E mantieni la tua attenzione sugli elementi con cui stai lavorando.
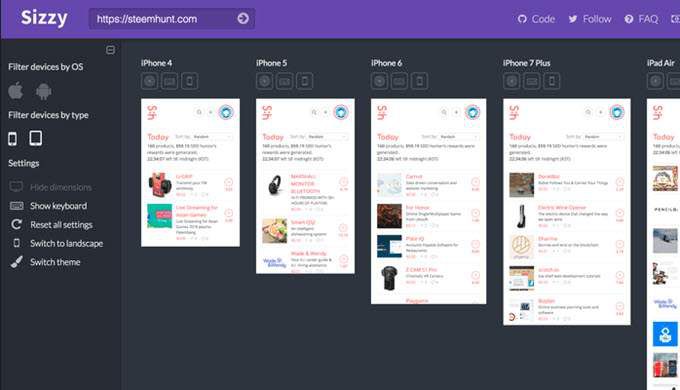
2. Sizzy

Sizzy offre ai designer e gli sviluppatori un modo semplice per testare i loro siti in più finestre.
Sizzy fornisce un modo semplice per controllare il tuo design in tempo reale. Offre una vista interattiva di qualsiasi numero di dispositivi e dimensioni dello schermo. Puoi persino simulare la tastiera di un dispositivo e quindi passare tra le modalità paesaggio e verticale.
L'installazione di un'estensione di Chrome aggiungerà un pulsante alla barra degli strumenti, che, quando si fa clic, aprirà l'URL corrente nella piattaforma Sizzy. L'estensione bloccherà tutte le intestazioni "X-Frame-opzioni " in modo da poter dare un'occhiata a qualsiasi sito Web online.
Sizzy è un progetto open source e puoi vedere l'intero codice Qui.
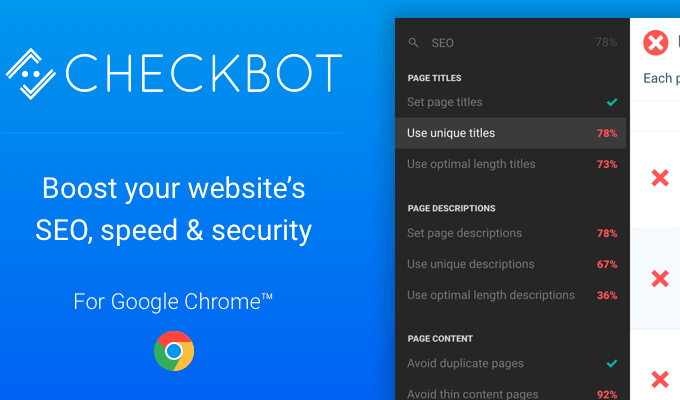
3. Checkbot

Checkbot può testare il tuo sito per problemi di sicurezza e verifica anche la velocità di caricamento della pagina del tuo sito Web. Fornirà ai progettisti un mezzo per identificare errori tipici e raccomandare miglioramenti nella sicurezza del sito, nel motore di ricerca e nella velocità del sito.
Utilizzando più di 50 metriche delle migliori pratiche, controllerà un sito Web per la migliore pratica SEO, collegamenti interrotti, contenuti duplicati e altro. Lo strumento convaliderà anche CSS, JS e HTML.
Checkbot rileva gli errori del progettista e del programmatore in tempo reale, risparmiando il problema di dover tornare indietro e ricontrollare ripetutamente il tuo lavoro.
Se stai cercando uno strumento di buona qualità che corregga i collegamenti di pagina interrotti, assicurati che contenuti e titoli di pagina unici e catene dirette eliminator questo strumento sia utile.
Per i progettisti, può aiutarti a ridurre al minimo il tuo CSSS e JS come oltre a fornire consigli su come minimizzare il CSS e sfruttare la memorizzazione nella cache del browser.
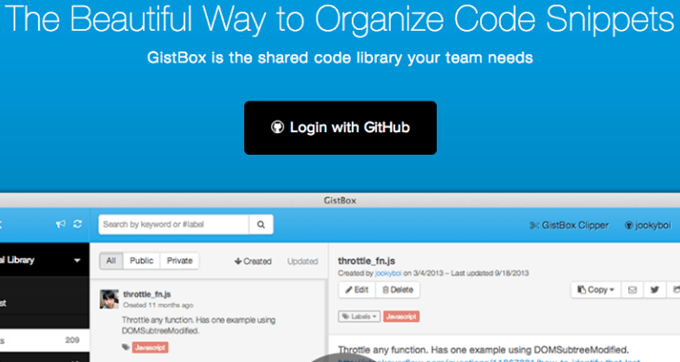
4. GistBox Clipper

GistBox è una delle estensioni di Chrome più utili per i web designer.
GistBox può creare un GitHub Gist da qualsiasi blocco di codice sulla pagina web che stai visualizzando.
Nell'angolo in alto a destra di qualsiasi blocco di codice, vedrai un piccolo pulsante, che se premuto, consentirà un pop-up che ti consente di salvare il codice in Gist.
Puoi creare nuovi Gist con il tasto destro del mouse e salvare blocchi di codice per ispezioni e utilizzi successivi.
L'integrazione con GitHub consente ai progettisti e agli sviluppatori di raccogliere blocchi di codice e manipolarli o categorizzarli per un uso successivo. Questo lo rende uno strumento di estensione di Chrome conveniente ed efficiente.
5. ColorZilla

ColorZilla È incredibilmente utile Chromeextension per la raccolta di codici esadecimali che possono essere taggati, etichettati e classificati per singoli progetti di web design.
Ti consente di selezionare un topper contagocce che estrarrà il colore da qualsiasi pagina web e lo salverà nella ColorZillaclipboard .
Con esso, puoi sviluppare rapidamente colorpalette per un uso successivo e come modo per assicurarti di usare il colore in modo coerente nel design e nello sviluppo web.
ColorZilla funge anche da analizzatore di colore e CSC editor gradiente in modo da poter convertire un'immagine in CSS.
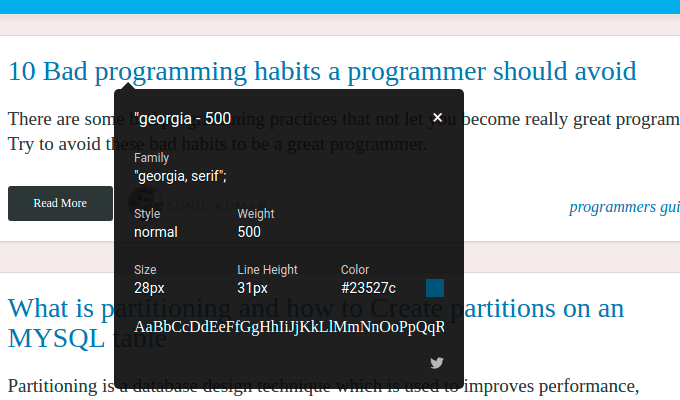
6. WhatFont

Questa estensione di Chrome è una un vero risparmio di tempo per coloro che desiderano utilizzare i loro caratteri preferiti e incorporarli nel proprio progetto di web design.
L'estensione WhatFont Chrome consente agli sviluppatori di analizzare e identificare rapidamente qualsiasi carattere su qualsiasi pagina Web.
L'estensione è ben sviluppata e piuttosto che dover aprire strumenti di ispezione l'estensione funziona semplicemente spostando il mouse sul carattere.
Non solo, ma l'estensione identificherà anche il servizio che viene utilizzato per servire un Le pagine sono diventate font e supporteranno Google Font API e Typekit.
7. LightShot

LightShot è veloce strumento di screenshot che ti consente di catturare l'intero, o parte di qualsiasi pagina e di caricarlo o di scaricarlo o di inviarlo a una destinazione di terze parti.
Gli screenshot acquisiti da LightShot possono essere utilizzati e condivisi sui social media o stampati.
È possibile annotare e aggiungere testo, frecce e più alla parte selezionata dello schermo. Ma forse una delle caratteristiche più brillanti di questo semplice strumento per i web designer è che selezionando un'immagine è possibile procedere a una ricerca completa di immagini su Google per immagini simili in linea.
LightShot può essere configurato in più lingue.
L'estensione è scritta in puro JavaScript e funziona anche con Windows, Chromebook, Linux e Mac OS. È anche possibile accedervi come applicazione desktop che lo rende una scelta eccellente per i web designer che dipendono da più dispositivi.
8. Schermata fantastica

Come Lightshot, Awesome Screenshot è un'estensione per l'acquisizione di immagini e schermate.
Tuttavia differisce da Lightshot per diversi aspetti. Awesome Screenshot può essere configurato per connettere tutti i tuoi screenshot con il tuo drive Google.
Ti permette di catturare quegli elementi che sono al di fuori della tua vista per catturare l'intera pagina. Dispone di strumenti di modifica e annotazione aggiuntivi che consentono di ritagliare e modificare l'immagine all'interno dell'estensione .. o con l'uso di applicazioni AwesomeScreenshot aggiuntive
Puoi estenderne le funzionalità installando l'applicazione Crome anche per desktop. L'estensione consente anche la videocattura e la condivisione in modo da poter collaborare con altri programmatori di sviluppatori quando si lavora su qualsiasi sito.
È possibile aggiungere ulteriori immagini a uno screenshot così come elementi blu o di cancellazione che preferiresti non mostrare ad altri.
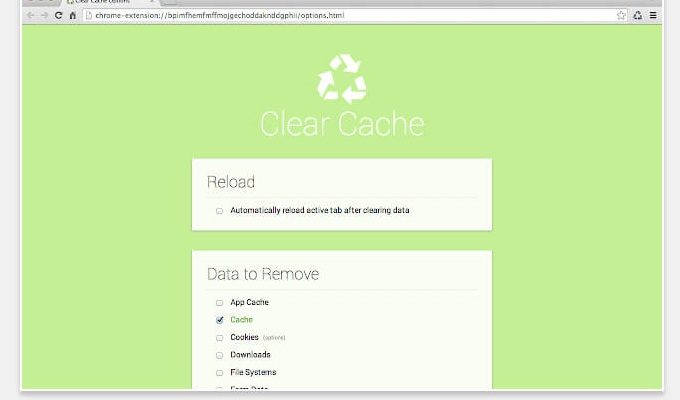
9. Clear Cache

The Clear Cache Chrome Extension è uno strumento rapido e semplice che ti consente di cancellare i cookie e la cache della pagina in cui ti trovi. Elimina la necessità di accedere alla pagina delle impostazioni di tuo browser per cancellare alcuni semplici elementi della pagina.
Per i web designer che stanno realizzando più modifiche e vogliono visualizzarle in tempo reale, questo è uno strumento eccellente ciò eliminerà gran parte della frustrazione di guardare i vecchi dati.
Ci sono volte in cui è necessario cancellare la cache e i cookie, ma navigare alle impostazioni di Chrome è noioso. Clear Cache ti consente di cancellare la tua cache e i cookie globali o locali con un clic di un pulsante.
Clear Cache ti permetterà di configurare quali elementi vuoi cancellare dalla pagina. Le variabili includono Cash, download, tutti i sistemi, i dati dei moduli, Cash, database degli indici, dati dei plugin, password e altro.
10. Sviluppatore Web Google ChromeExtension

Il Lo sviluppatore web Google Chrome Extension consente a sviluppatori e designer di controllare, analizzare e controllare facilmente le loro pagine web per eventuali violazioni del design delle migliori pratiche, della codifica, dell'usabilità e dell'ottimizzazione del motore di ricerca.
È un ottimo strumento all-in-one che non è pesante sfogliare le nostre risorse ma fornisce un sacco di informazioni utili al web design è anche responsabile degli elementi di ottimizzazione dei motori di ricerca all'interno di un sito Web o di una pagina.
Theextension installa la barra degli strumenti con più strumenti di sviluppo web.
Lo strumento fornisce indicazioni su dimensioni, larghezza e dimensioni di pagine che sono in conflitto con l'uso delle migliori pratiche su dispositivi multipli. Ti permette di controllare JavaScript incorporato e visualizzare il tuo sito web attraverso una simulazione di vari dispositivi.
L'estensione funziona bene su Windows, Linux e Mac OS. Oltre ai problemi di codifica e progettazione, fornirà anche informazioni sulle informazioni relative ai meta tag, intestazioni di risposta, informazioni sul colore e informazioni topografiche.
Puoi rivedere le principali funzionalità dello strumento e le sue funzionalità complete per gli sviluppatori Sito Web di Chris Pedericks.
Senza dubbio ci sono una miriade di altre estensioni di Chrome di alta qualità e utili che possono essere utilizzate da web designer o sviluppatori.
Questo elenco mostra alcuni degli strumenti più popolari e utili. Hai qualche consiglio per strumenti che ritieni siano più utili o superiori a quelli in questo elenco? Facci sapere.