Se utilizzi WordPress da diversi anni, ti ricordi quando i dipendenti di WordPress hanno implementato l'editor Gutenberg in WordPress 5.0 nel 2018.
Questo nuovo editor predefinito era uno dei principali revisione per la modifica di post e pagine del tuo sito. Ha trasformato la grande casella di testo a cui erano abituati i proprietari di siti web in una piattaforma di modifica basata su blocchi molto diversa.

Alcuni proprietari di siti web lo odiavano così tanto che hanno evitato l'aggiornamento a WordPress 5.0 e sono rimasti con il classico editor predefinito il più a lungo possibile. Altri proprietari di siti web hanno accolto il cambiamento per la sua semplicità e facilità d'uso.
Se stai effettuando la transizione e sei curioso di cosa aspettarti, questo tutorial su WordPress Gutenberg ti guiderà attraverso le principali funzionalità di cui hai bisogno conoscere e capire. Questo dovrebbe rendere la tua transizione il più semplice possibile.
Cosa aspettarsi in WordPress Gutenberg
La cosa principale da sapere sull'editor Gutenberg è che è basato su blocchi. Ciò significa che tutto ciò che devi aggiungere è gestito tramite blocchi. I blocchi in Gutenberg includono (ma non sono limitati a):
Ci sono anche alcuni altri blocchi avanzati che vengono usati raramente. Potresti visualizzare blocchi aggiuntivi se installi nuovi plugin di WordPress nell'editor.
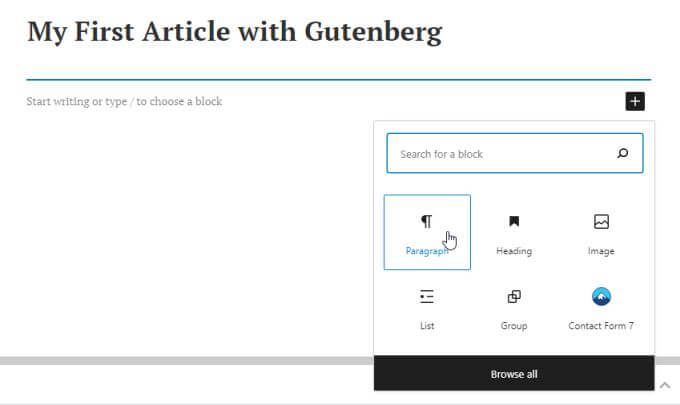
In_content_1 all: [300x250] / dfp: [640x360]->L'aggiunta di blocchi è semplice come selezionare l'icona + a destra sotto il blocco più recente che hai aggiunto.

Selezionando uno qualsiasi dei blocchi dal pop- la finestra in alto aggiunge quel blocco come sezione successiva nella pagina o nel post.
Prima di arrivare a questi blocchi, iniziamo dall'inizio e creiamo un nuovo post utilizzando Gutenberg in WordPress.
Creazione di post e aggiunta di blocchi
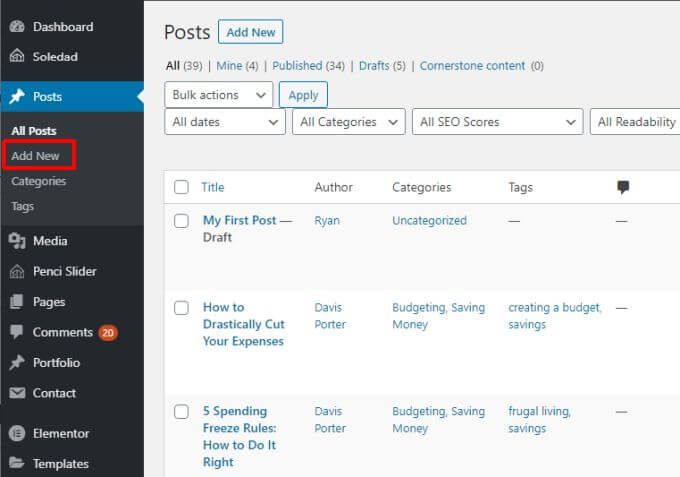
Aggiunta di un post rimane invariato rispetto all'ultima versione di WordPress. Seleziona semplicemente Postdalla barra di navigazione a sinistra e seleziona Aggiungi nuovosotto di essa.

Questo aprirà la finestra dell'editor dei post. Qui è anche dove tutto è diverso. Vedrai l'editor predefinito di Gutenberg WordPress.
Aggiunta di elementi a blocchi nell'editor Gutenberg
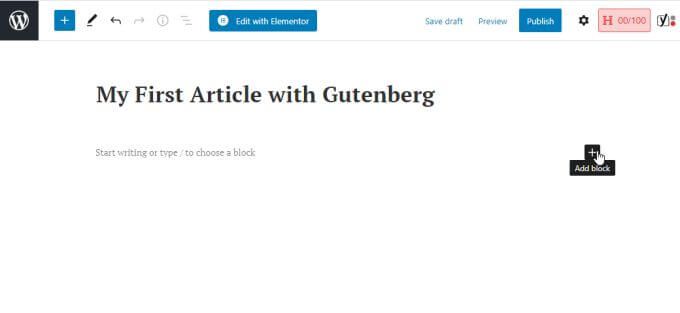
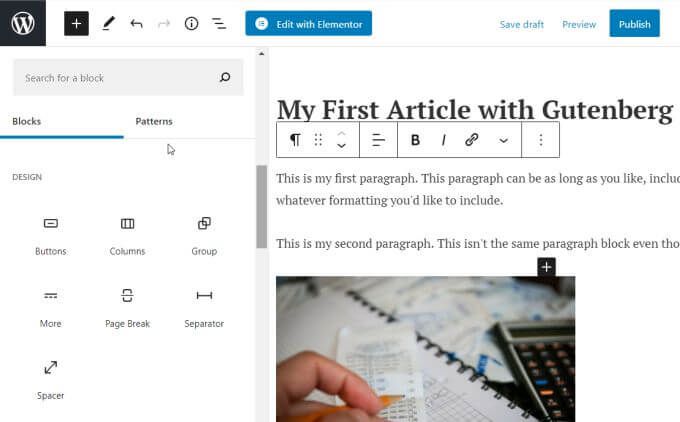
Puoi digitare il titolo del tuo post nel campo del titolo. Quindi seleziona l'icona +a destra per aggiungere il primo blocco.

Blocchi di paragrafo
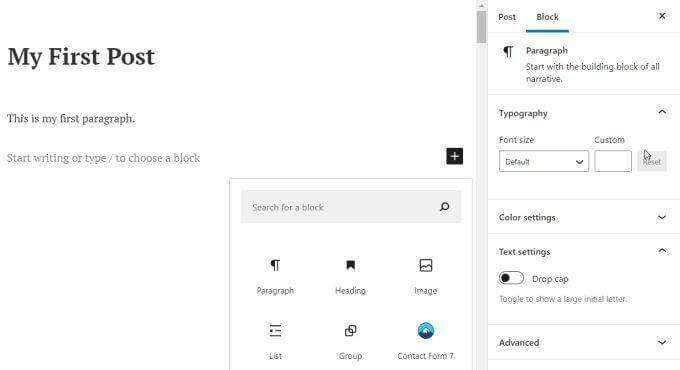
Il primo blocco più comune che le persone aggiungono dopo il titolo è un blocco di paragrafo. A tale scopo, seleziona Paragrafodalla finestra popup.

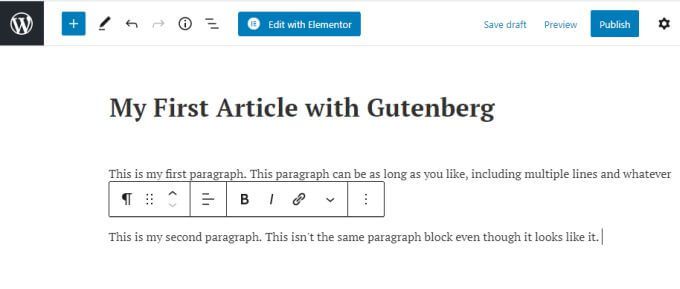
Questo inserirà un campo di blocco in cui puoi iniziare a digitare il primo paragrafo del tuo post. La formattazione per il blocco Paragrafo segue il carattere predefinito per i blocchi di paragrafo del tuo sito.

Ecco alcuni suggerimenti per aggiungere blocchi di paragrafo nell'editor Gutenberg.
Blocchi immagine
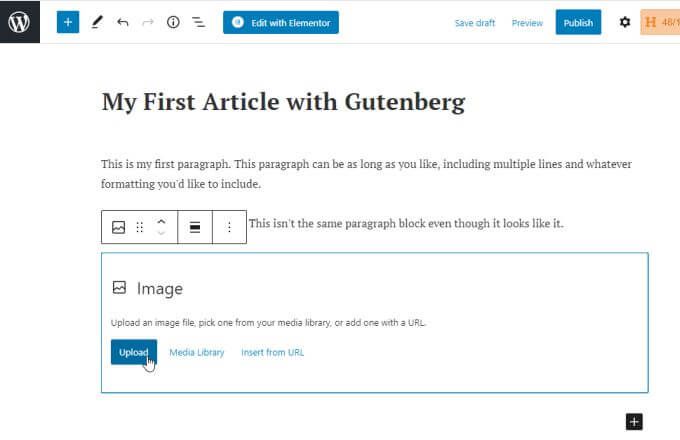
Se selezioni il blocco Immagine, vedrai una casella Immagine in cui puoi selezionare un pulsante Carica per caricare un'immagine nel tuo post dal tuo computer. Seleziona il link Libreria multimedialeper utilizzare un'immagine dalla tua libreria multimediale esistente o Inserisci da URLper collegarti a un'immagine da un altro sito.

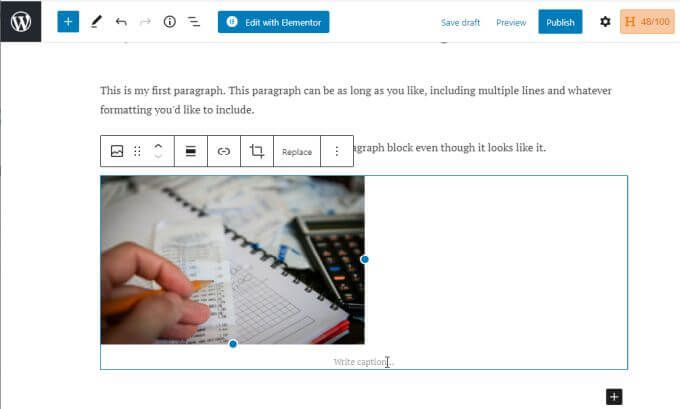
Questo inserirà l'immagine nell'articolo in cui hai aggiunto il nuovo blocco Immagine. Noterai che puoi digitare la didascalia per l'immagine direttamente sotto l'immagine stessa.

Puoi usare le stesse opzioni di formattazione sul testo della didascalia che puoi sul testo del paragrafo normale.
Elenco blocchi
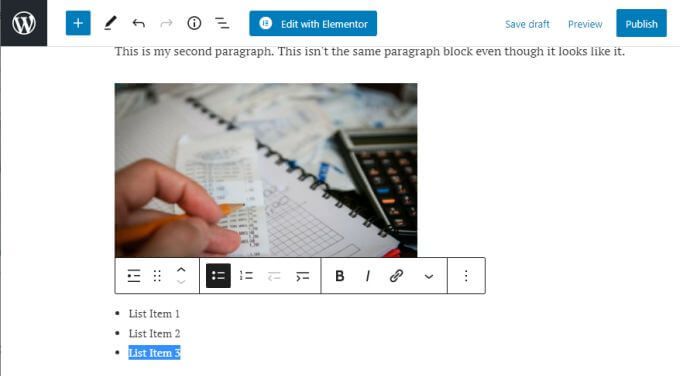
Quando aggiungi un nuovo blocco e selezioni Elenco, a quel punto verrà inserito il blocco elenco nell'articolo.

Mostrerà un punto elenco, ma mentre digiti e premi Invio, ogni nuovo punto apparirà quando ti serve.
La formattazione dell'elenco segue anche lo stile e la dimensione del carattere come definito da il tuo tema, quindi non sorprenderti se il carattere nell'elenco sembra diverso dai blocchi di paragrafo.
Puoi evidenziare il testo nel blocco elenco e vedrai le opzioni di formattazione per questo testo se lo fai vuoi cambiarlo. Non puoi modificare lo stile del carattere qui, ma puoi utilizzare grassetto, corsivo, aggiungere un collegamento ipertestuale o modificare completamente il tipo di blocco.
Altri blocchi
Se desideri vedere tutti i blocchi disponibili, seleziona +per aggiungere un blocco, quindi seleziona Sfoglia tuttoper visualizzare l'intero elenco.

Questo elenco è in realtà piuttosto lungo. Tutto ciò che ricordi di essere disponibile nell'editor classico tramite il suo sistema di menu verrà incluso qui. Questi includono altri blocchi di uso comune come:
Altre funzionalità di Gutenberg
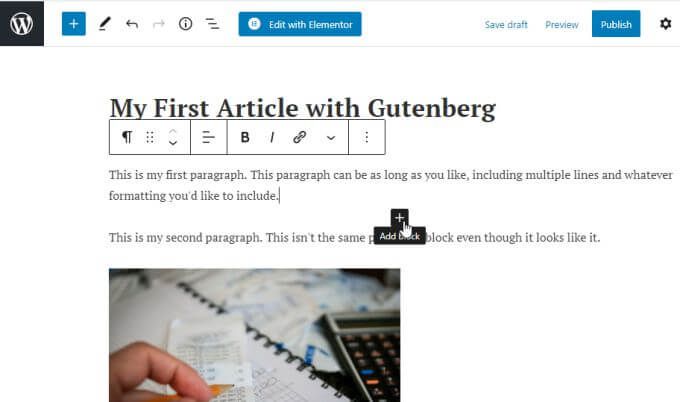
Non devi restare fedele ai blocchi che hai aggiunto ovunque li hai aggiunti. Puoi scorrere indietro nel tuo post e selezionare l'icona +tra i blocchi esistenti. Ciò ti consentirà di inserire nuovi blocchi tra quelli esistenti.

Neanche tu sei bloccato con il posizionamento dei tuoi blocchi. Nel classico editor di WordPress, non è stato sempre facile spostare elementi come le immagini in altre sezioni del tuo post senza a volte rovinare la codifica in background.
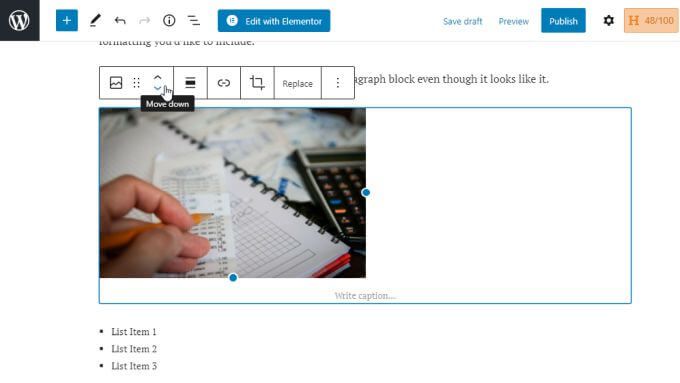
In Gutenberg, spostare elementi come le immagini è semplice come selezionare il blocco e quindi selezionando le frecce su o giù nella barra dei menu a comparsa per spostare il blocco su o giù nel post.

Ogni volta che selezioni la freccia, il blocco farà scorrere una posizione in qualunque direzione tu abbia selezionato.
Usare l'editor Glutenberg in WordPress
L'area dei post non è l'unico posto in cui aggiungere nuovi blocchi. Noterai che c'è un menu di icone molto semplice nella parte superiore dell'editor in cui puoi utilizzare l'icona +anche per aggiungere blocchi.

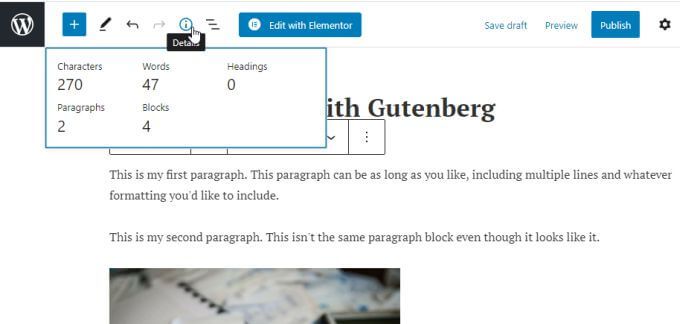
Le altre icone in questo menu ti danno accesso rapido ad altre funzionalità di Gutenberg.
Per molte persone, l'editor Gutenberg in WordPress richiede un po 'di tempo abituato a. Ma dopo aver sperimentato quanto sia facile creare, modificare e manipolare blocchi di elementi nei tuoi post, scoprirai che il tuo processo di creazione di post e pagine è più veloce e produttivo.