Un ottimo modo per aggiungere un po 'di branding e individualismo al tuo sito WordPress è cambiare i caratteri nel tuo tema.
La tipografia e altri elementi di banding creano una buona prima impressione, creano l'atmosfera per i visitatori del tuo sito e stabilisci l'identità del tuo marchio. Studi hanno anche scoperto che i caratteri influenzano la capacità dei lettori di apprendere, richiamare informazioni e memorizzare testi.

Se solo ha installato un tema WordPress o hai un po 'di esperienza CSS e di codifica, ti mostreremo diverse opzioni che puoi utilizzare per cambiare i caratteri in WordPress.
Come cambiare i caratteri in WordPress
Sono disponibili tre opzioni principali per modificare i caratteri in WordPress:
1. Come cambiare i caratteri in WordPress usando i caratteri web
L'uso dei caratteri web è un modo più semplice e veloce per cambiare i caratteri in WordPress rispetto al download e al caricamento dei file dei caratteri.
Con questo opzione, puoi accedere a una varietà di caratteri senza aggiornarli ogni volta che viene apportata una modifica e non occupa spazio sul server sul tuo hosting. I caratteri vengono forniti direttamente dai server del provider utilizzando un plug-in o aggiungendo codice al tuo sito.
In_content_1 all: [300x250] / dfp: [640x360]->
Assicurati che i caratteri web che scegli per il tuo sito corrispondano all'identità del tuo marchio, siano facili da leggere per il corpo del testo, siano familiari ai visitatori del sito web e trasmettano il tipo di umore e immagine che hai desidera.
Puoi aggiungere i caratteri web utilizzando un plugin per WordPress o manualmente aggiungendo poche righe di codice al tuo sito. Esploriamo entrambe le opzioni.
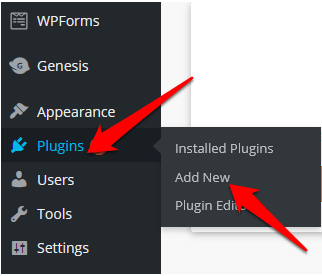
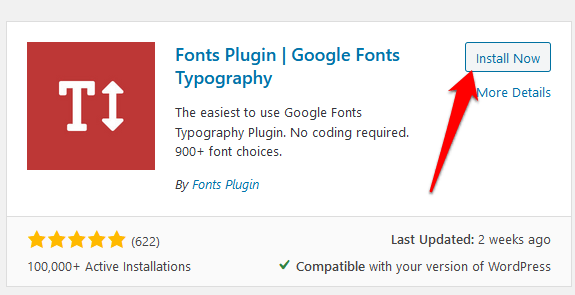
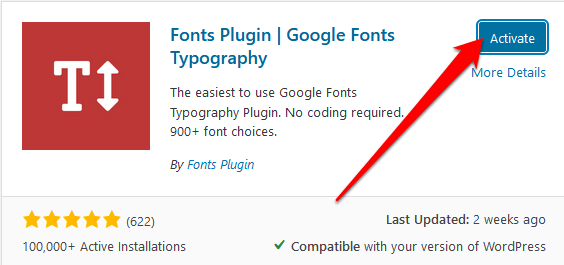
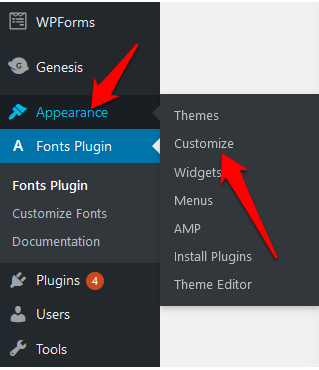
Come aggiungere caratteri Web utilizzando un plug-in WordPress
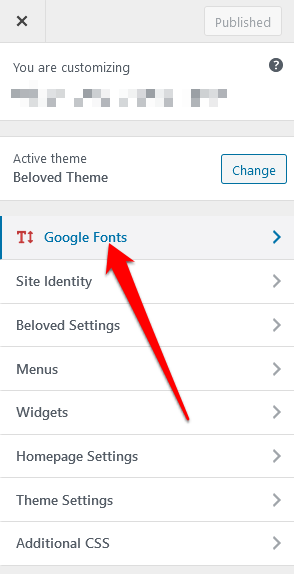
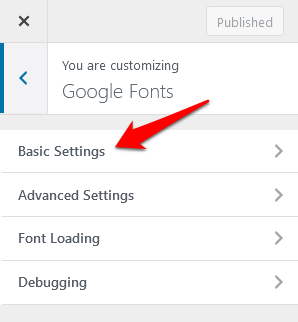
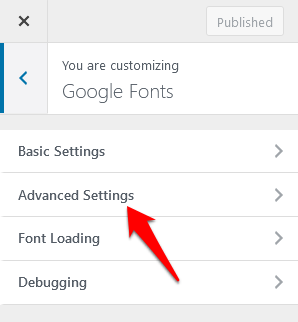
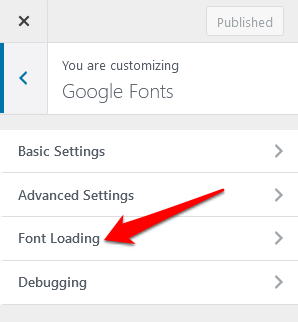
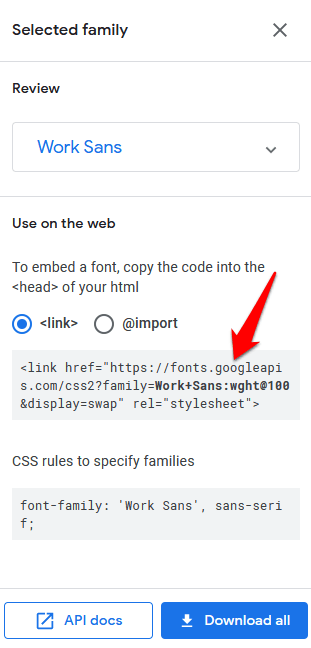
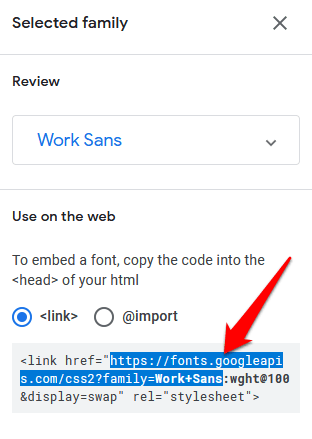
A seconda del carattere Web che hai scelto, puoi utilizzare un WordPress plug-in per accedere alla libreria di caratteri e scegliere quello che desideri sul tuo sito. Per questa guida, abbiamo scelto Google Fonts e utilizzato il plug-in Tipografia di Google Fonts.








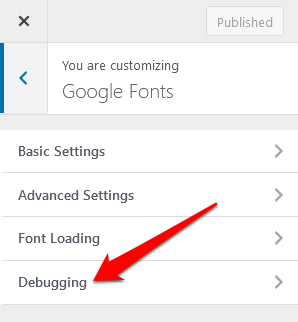
Se sul tuo sito sono presenti caratteri che non vengono visualizzati o non funzionano correttamente, utilizza la sezione Debugper risolvere i problemi.


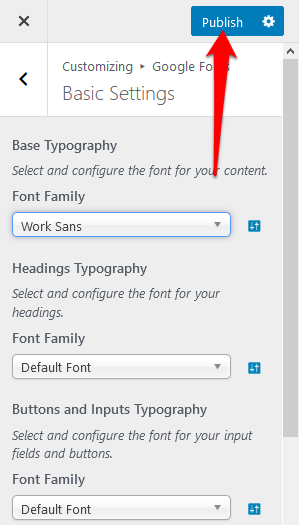
Nota: If se dimentichi di selezionare la pubblicazione nell'utilità di personalizzazione, perderai tutte le modifiche apportate.
Come aggiungere caratteri web utilizzando il codice
Tu puoi installare e utilizzare i caratteri web se hai accesso al codice del tuo tema. Questa è un'alternativa manuale all'aggiunta di un plug-in aggiuntivo, ma non è complicato se segui attentamente i passaggi.
Tuttavia, ci sono diversi passaggi da eseguire se stai utilizzando un tema dalla directory dei temi di WordPress o un tema personalizzato.
Se hai acquistato un tema dalla directory dei temi di WordPress, creare un tema figlio e poi dagli il file style.css e functions.php. È più facile se hai un tema personalizzato in quanto puoi modificare il foglio di stile e il file delle funzioni dal tuo tema.


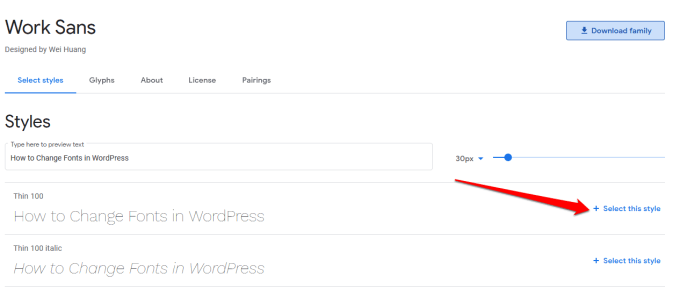
Nota: abbiamo scelto Work Sans per questa guida quindi il carattere il nome potrebbe essere diverso dal tuo a seconda di ciò che hai scelto.

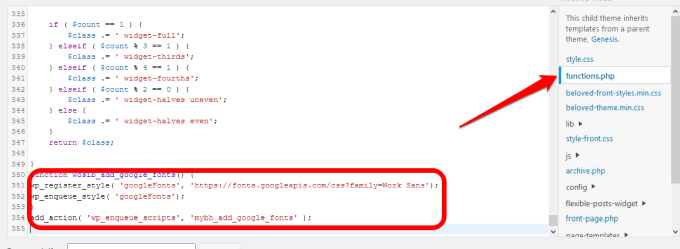
Ciò ti consente di accodare lo stile dai server di Google Fonts per evitare conflitti con plug-in di terze parti. Consente inoltre modifiche più semplici al tema figlio.
function wosib_add_google_fonts () {
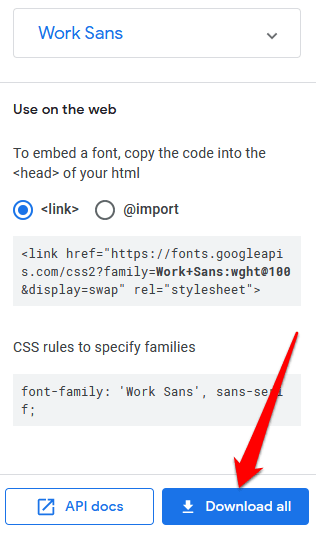
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}”
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
In questo caso, abbiamo messo in coda i caratteri Cambria e Work Sans.
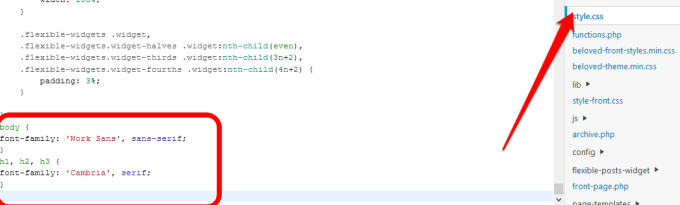
Il passaggio successivo è aggiungere i caratteri al foglio di stile del tema in fai in modo che il carattere funzioni sul tuo sito.
body {
font-family: "Work Sans", sans-serif;
}”
h1, h2, h3 {
famiglia di caratteri: "Cambria", serif ;
}”

In questo caso, il carattere principale sarà Work Sans mentre gli elementi di intestazione come h1, h2 e h3 useranno Cambria.
Una volta terminato, salva il foglio di stile e controlla se i tuoi caratteri funzionano come dovrebbero. In caso contrario, verifica che i caratteri non vengano sovrascritti nel foglio di stile oppure svuota la cache del browser e riprova.
body {
font-family: 'Work Sans ", Arial, sans-serif;
}”
h1, h2, h3 {
carattere -famiglia: "Cambria", Times New Roman, serif;
}”
Se tutto va bene, i visitatori del tuo sito vedranno i tuoi caratteri web predefiniti, nel nostro caso Work Sans e Cambria. In caso di problemi, vedranno i caratteri di backup, ad esempio Arial o Times New Roman nel nostro caso.
2. Come cambiare i caratteri in WordPress ospitando i caratteri
L'hosting dei caratteri sui tuoi server ti aiuta a ottimizzare le prestazioni dei tuoi caratteri web, ma è anche un modo più sicuro farlo invece di estrarre risorse da siti di terze parti.
Google Fonts e altri caratteri web ti consentono di scaricare caratteri da utilizzare come caratteri ospitati localmente, ma puoi comunque scaricare altri caratteri sul tuo computer purché le licenze lo consentano per farlo.

@ font-face {
font-family: "Work Sans";
src: url ("fonts / Work Sans-Medium.ttf") formato ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: "Work Sans";
src: url ( Formato “fonts / Work Sans-Bold.ttf”) ('woff'); / * medium * /
font-weight: grassetto;
font-style: normal;
}
@ font-face {
font-family: "Cambria";
src: url (" fonts / Cambria.ttf ”) formato ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
Nota: l'utilizzo di @fontface ti consente di utilizzare grassetto, corsivo e altre varianti del tuo carattere, dopodiché puoi specificare lo spessore o lo stile di ciascun carattere.
body {
font-family: 'Work Sans ", Arial, sans-serif;
src: url (" / fonts / Work Sans-Medium.ttf ");
}
h1, h2, h3 {
famiglia di caratteri: "Cambria", Times New Roman, serif;
}
Personalizza la tua tipografia WordPress
Cambiare i caratteri in WordPress è un'ottima idea per migliorare il marchio e l'esperienza dell'utente. Non è un'attività semplice, ma avrai un maggiore controllo sul tema.
Sei riuscito a personalizzare i caratteri del tuo sito utilizzando i passaggi utilizzando i suggerimenti di questa guida? Ditecelo nei commenti.