In precedenza, ho scritto un articolo su come ridurre la dimensione di un file immagine utilizzando l'opzione di posta elettronica incorporata in Explorer o utilizzando un programma desktop chiamato Image Resizer per Windows. Queste sono buone opzioni, ma ci sono molti altri modi per ottimizzare l'immagine. Inoltre, molti siti web ti diranno di usare Paint, ma ho scoperto che non è un buon metodo perché le immagini sembrano peggio.
In primo luogo, è importante capire che alcuni metodi usati per ridurre le dimensioni di un'immagine produrrà un'immagine di qualità inferiore, che può andare bene per un sito Web, ma non per la stampa. Questo di solito si verifica quando si modifica la risoluzione di un'immagine, ad esempio da 2560 × 1440 a 1920 × 1080.
Un altro modo per ridurre le dimensioni di un'immagine è comprimere l'immagine. Esistono due tipi di compressione: lossless e lossy. La compressione senza perdita riduce la dimensione dell'immagine senza perdere un singolo pixel del file originale. Perdere significa che alcuni dati andranno persi.
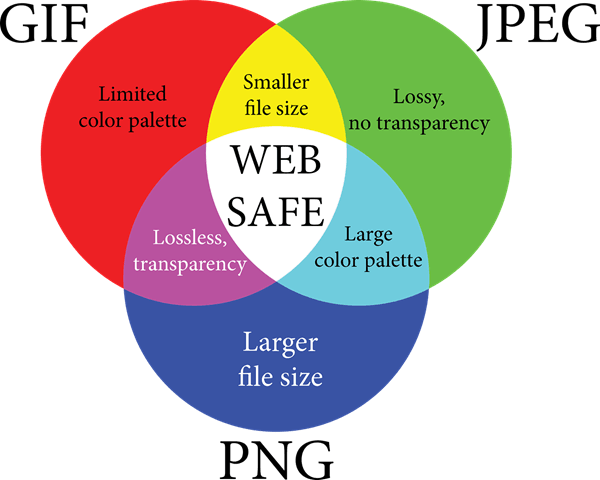
Infine, anche il formato dell'immagine fa una grande differenza nella dimensione del file. Un'immagine normale scattata dalla tua fotocamera sarà probabilmente un'immagine JPG perché funziona bene in termini di compressione. Tuttavia, le immagini con pochi colori (256 colori o meno) saranno molto più piccole se si utilizza GIF. PNG è un formato lossless che può essere altamente compresso. Funziona bene per la grafica web e le fotografie complesse.
In questo articolo, fornisco alcuni esempi con schermate di compressione di un'immagine utilizzando più formati così puoi vedere le differenze di dimensioni e qualità.
Come ridurre le dimensioni dell'immagine
Iniziamo parlando di come puoi ridurre la dimensione dell'immagine senza perdere qualità. Questo ti darà il file più piccolo mantenendo la qualità originale dell'immagine. Ovviamente, l'uso della compressione con perdita di dati ti darà file molto più piccoli, come vedrai negli esempi qui sotto, ma perderai un po 'di qualità.
Formato e amp; Compressione
In primo luogo, iniziamo con una grafica a colori piatta. Ad esempio, ho appena preso uno screenshot del sito Web HDG (600 × 319) poiché ha pochi colori e non è complesso. Ecco le dimensioni dei file nei diversi formati senza alcuna compressione:
GIF originale: 27 KB
JPEG originale: 67 KB
PNG originale: 68 KB
Come puoi vedere, i file PNG e GIF sono decisamente più nitidi rispetto al JPEG. Come accennato in precedenza, JPEG è migliore per la fotografia. GIF funziona bene in quanto è solo 27 KB rispetto al PNG, che è 68 KB. Tuttavia, secondo la mia esperienza, i PNG si comprimono molto meglio se si tratta di una compressione con perdita e la qualità dell'immagine è ancora molto buona.
Quando ho fatto una compressione senza perdita dei tre, solo le immagini JPG e PNG sono state ridotte dimensione, ma non di molto. Il PNG è andato a 45 KB e il JPG è andato a 58 KB. Quando ho eseguito una compressione con perdita, i numeri per PNG sono stati i più impressionanti.
GIF di Lossy: 22 KB
Lossy JPEG: 50 KB
PNG di perdita: 23 KB
Come puoi vedere, il PNG sembra il migliore ed è solo 1 KB più grande della GIF! Ecco perché uso le immagini PNG su questo sito per la maggior parte dei miei screenshot. JPEG sarà sempre meglio per le immagini fotografiche con molti colori. Ma ricorda, JPG è solo a 16 bit, mentre PNG è a 24 bit, quindi JPG supporta milioni di colori, ma PNG supporta colori illimitati.
Il GIF ridotto solo di 5 KB, ma allo stesso tempo perso molta qualità Il JPG non ha compresso molto, ma i JPG normalmente non comprimono come fanno i PNG.
Puoi usare la tua app fotografica per cambiare il formato di un'immagine per vedere quale dimensione è più piccola. Per la compressione, consiglio di utilizzare gli strumenti online perché fanno un ottimo lavoro. Personalmente uso Kraken.io per i miei siti web, ma ce ne sono altri buoni là fuori come TinyPNG e Optimizilla.
Modifica Risoluzione dell'immagine
Il modo principale per ridurre un'immagine è abbassare la risoluzione dell'immagine. Se si dispone di un file di 4000 × 2500, quindi ridurre la dimensione a 2000 × 1250 renderà il file metà della dimensione. Ovviamente perderà una parte consistente dell'immagine originale nei dati, ma a seconda del tuo scopo potrebbe non avere importanza.
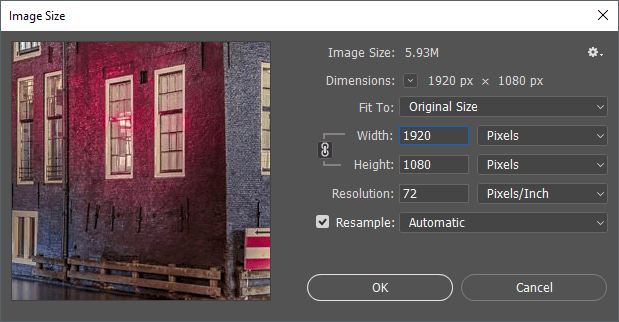
Ogni programma di modifica delle immagini avrà un modo per cambiare o ridimensionare l'immagine. Qui puoi cambiare la larghezza / altezza o la risoluzione, che è normalmente punti per pollice (DPI) o pixel per pollice (PPI). Leggi questo fantastico articolo su differenza tra DPI e PPI. Per qualsiasi cosa sul web, devi solo preoccuparti dei pixel, non dei punti. I punti avranno effetto solo sulle immagini stampate.
Quindi, ad esempio, il mio sito web può avere solo immagini con una larghezza massima di 680 pixel. Pertanto, ridimensiono sempre un'immagine a 680 pixel o inferiore prima di caricarla perché altrimenti WordPress la ridimensionerà a 680 pixel per me, ma la dimensione del file sarà maggiore di quanto necessario.
Se si desidera per saperne di più sul numero di 72 pixel / pollice e sull'opzione di ricampionamento, controlla questo post eccellente che va in grande dettaglio.
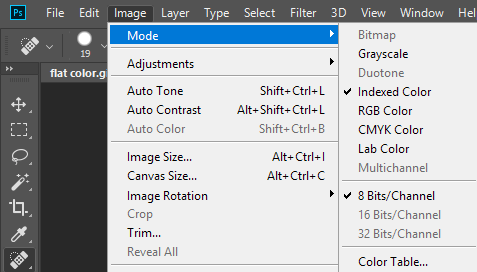
Cambia profondità colore / modalità
Nell'esempio sopra, se hai un'immagine con pochi colori, non hai bisogno di usare un formato immagine che supporti milioni di colori. Nell'esempio della mia pagina web, la GIF deve solo supportare il colore indicizzato e 8 bit / canale.
Puoi scegliere il colore RGB e 16 bit / canale, ma l'immagine sarebbe esattamente la stessa, ma ha una dimensione del file più grande. Puoi leggere ulteriori informazioni su questi modalità colori sul sito Web di Adobe. Oltre a Photoshop, la maggior parte degli editor di immagini consente anche di modificare la profondità / modalità del colore per un'immagine.
Ritaglia immagine
Un altro modo semplice per ridurre le dimensioni di un'immagine è semplicemente Ritaglia! Tutto ciò che è ritagliato sarà completato rimosso dall'immagine. Indipendentemente dall'immagine che hai, puoi normalmente ritagliarlo almeno un po ', il che aiuterà sicuramente a ridurre le dimensioni.
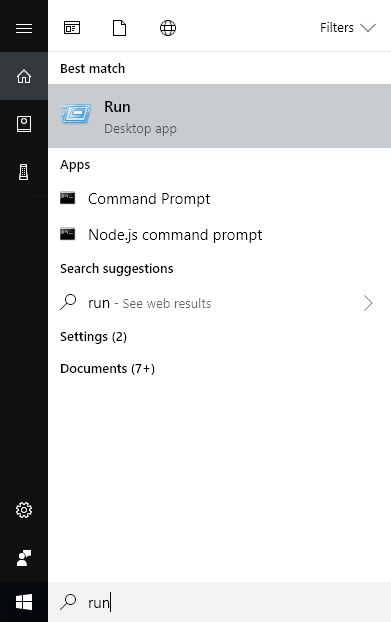
E nota che un crop non deve essere solo quello tipico in cui si ritagliano le parti da sopra / sotto o da sinistra / destra. SnagIt Editor, uno dei miei preferiti, ha uno strumento ritagliato che consente di ritagliare parti di immagini dal centro di un'immagine in orizzontale o verticale. Questo è molto utile più spesso di quanto si pensi. Ecco un esempio in cui devo includere uno screenshot del menu Start durante la digitazione di un comando.
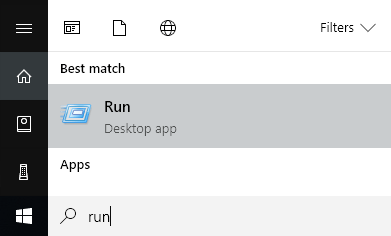
La dimensione del file sopra era originariamente di 22 KB. Invece di usarlo, ho ritagliato la parte centrale, che non mi serviva come mostrato di seguito.
La nuova dimensione del file è solo 9 KB! Tutto ciò senza nemmeno fare alcuna compressione o modificare il formato del file. Una volta compresso, l'ho ridotto a soli 4,4 KB. Quindi ritagliare è un modo importante per ridurre la dimensione di un'immagine.
Si spera che tu abbia ridotto le dimensioni della tua immagine e imparato un po 'come le immagini digitali funzionano lungo la strada! Se avete domande, sentitevi liberi di commentare. Buon divertimento!