Realizzare un'estensione di Chrome è un processo abbastanza semplice. Al termine, sarai in grado di utilizzarlo sul tuo computer per migliorare il funzionamento del browser.
Ci sono alcuni componenti di base che il browser richiede prima che l'estensione possa essere completamente operativa. Esamineremo tutto questo di seguito, incluso come far funzionare l'estensione personalizzata in Chrome senza la necessità di caricarla o condividerla con chiunque altro.

La creazione di un'estensione Chrome complessa è un processo molto più dettagliato di quello che vedrai di seguito, ma il il processo generale è lo stesso. Continua a leggere per scoprire come creare un'estensione di Chrome che puoi iniziare a utilizzare oggi.
Suggerimento: per vedere quanto potrebbe essere fantastica la tua estensione, dai un'occhiata a queste incredibili estensioni di Chrome.
Come creare un'estensione Chrome
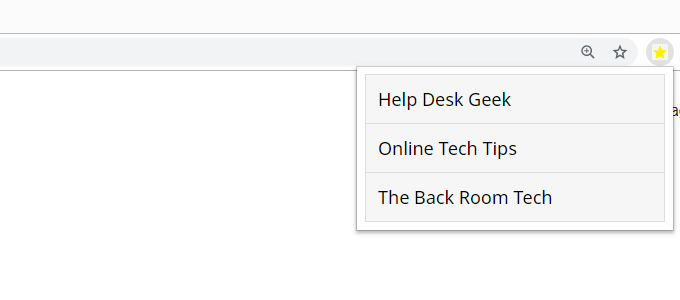
Usando questa guida, creerai una semplice estensione Chrome che elenca alcuni dei tuoi siti Web preferiti. È completamente personalizzabile e davvero facile da aggiornare.

Ecco cosa fare:
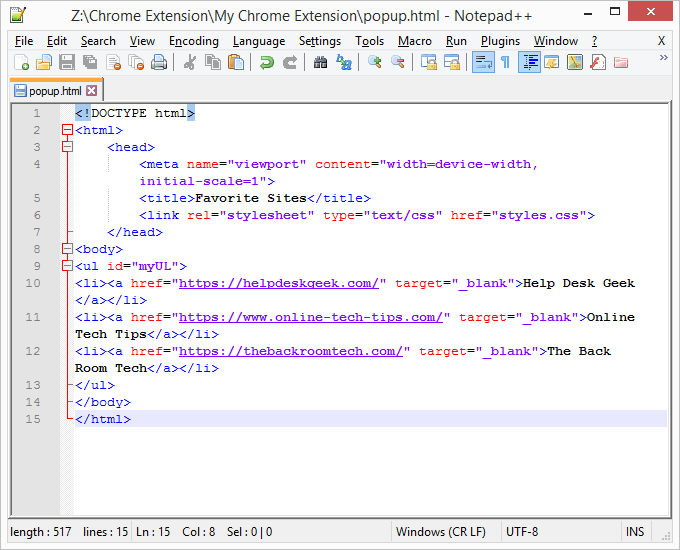
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Sentiti libero di modificare i link e collega il testo, o se vuoi rendere l'estensione di Chrome esattamente come siamo, mantieni tutto uguale.
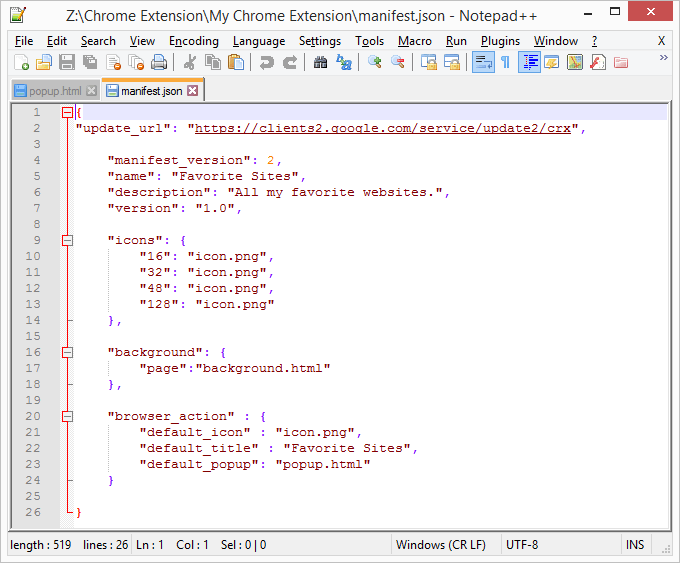
In_content_1 all: [300x250] / dfp: [640x360]->{
“update_url”: “https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
“nome”: “Siti preferiti”,
“descrizione”: “Tutti i miei siti Web preferiti.”,
"Versione": "1.0",
"icone": {
"16": "icon.png",
“32”: “icon.png”,
“48”: “icon.png”,
“128”: “icona. png "
},
" sfondo ": {
" pagina ":" sfondo. html "
},
" browser_action ": {
" default_icon ": icon.png ",
" default_title ":" Siti preferiti ",
" default_popup ":" popup.html "
}
}

Le aree commestibili di questo codice includono nome, descrizionee default_title.
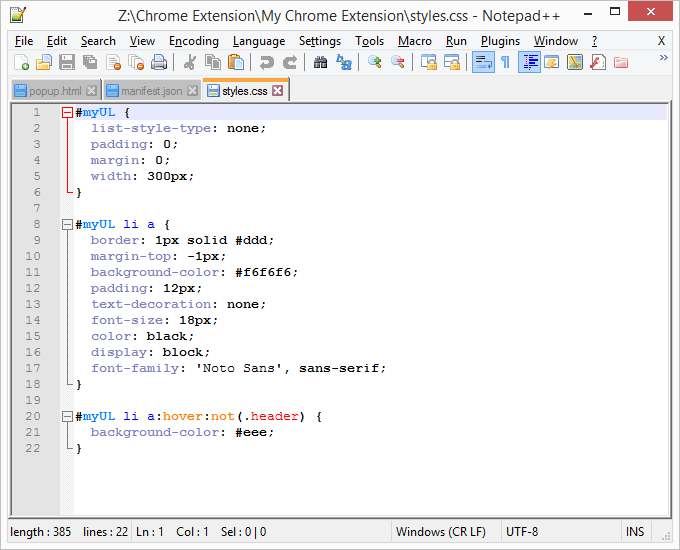
#myUL {
elenco -style-type: none;
riempimento: 0;
margine: 0;
larghezza: 300px;
}
#myUL li a {
bordo: 1px solido #ddd;
margine superiore: -1px;
colore di sfondo: # f6f6f6;
imbottitura: 12px;
decorazione del testo: nessuna;
dimensione carattere: 18px;
colore: nero;
display : block;
font-family: 'Noto Sans', sans-serif;
}
#myUL li a: hover: not (.header) {
background-color: #eee;
}

Ci sono molte cose che puoi cambiare nel file CSS. Prova queste opzioni dopo aver creato l'estensione di Chrome per personalizzarla a tuo piacimento.
Suggerimento:Google ha più informazioni sulla creazione di estensioni di Chrome. Esistono altri esempi e opzioni avanzate che vanno oltre i semplici passaggi che abbiamo mostrato qui.
Come aggiungere un'estensione personalizzata a Chrome
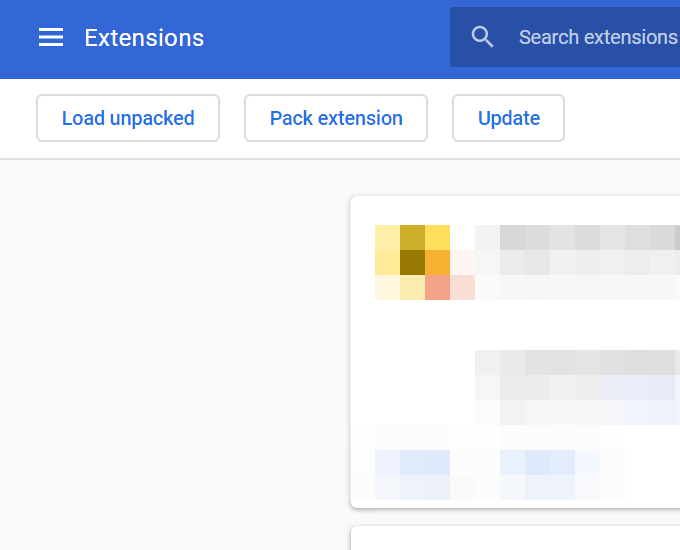
Ora che hai creato l'estensione di Chrome , è il momento di aggiungerlo al browser in modo da poter effettivamente utilizzare tutti i file appena creati. L'installazione di un'estensione personalizzata comporta una procedura diversa da come installeresti una normale estensione di Chrome.


Modifica dell'estensione di Chrome
Ora che l'estensione di Chrome è utilizzabile, puoi apportare modifiche per renderla tua.
Il file styles.css controlla la modalità di visualizzazione dell'estensione, in modo da poter regolare lo stile dell'elenco generale e cambiare il colore o il tipo di carattere. W3Schools è una delle migliori risorse per conoscere tutte le diverse cose che puoi fare con i CSS.
Per cambiare l'ordine in cui sono elencati i siti web, o per aggiungere o altro siti o rimuovere quelli esistenti, modificare il file popup.html. Assicurati solo di mantenere le tue modifiche solo sull'URL e sul nome. Tutti gli altri personaggi, come