Per citare un film classico, "Sento il bisogno, il bisogno di velocità!". Questo è anche il mantra di Google quando si tratta di classificare i siti Web.
Il tuo sito è abbastanza veloce per i visitatori mobili? In caso contrario, troverai la tua amata classifica della prima pagina ridotta a brandelli.

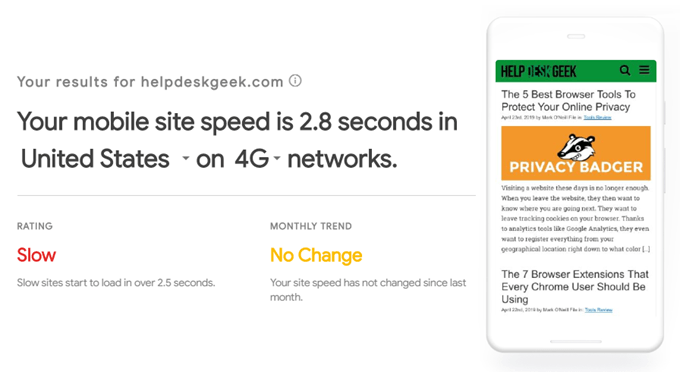
Google fornisce uno strumento utile che misura la velocità (o meno) di caricamento del tuo sito, quindi fornisce consigli dettagliati su come migliorare la velocità del sito.

Ma se hai un Nel sito di WordPress, ci sono alcune cose di base che puoi fare subito per radunare un prezioso tempo di caricamento.
Taglia tutto TheCrap dalla tua prima pagina
Se tu stanno costruendo il tuo sito Web, è naturale diventare gocrazy e adattarlo con tutte le campane e i fischi vistosi. Grandi immagini, widget di social media, video di YouTube e così via. Ma mentre quella roba può sembrare fantastica, ci vuole un pedaggio sui tempi di caricamento quando qualcuno visita il tuo sito. Soprattutto se stanno visitando sul proprio dispositivo mobile.

In questi giorni, la soluzione è "less is more". Prendi una foglia dal libro di Google con la loro prima pagina pulita. Limita al massimo le tue immagini in prima pagina. Limita al massimo i widget dei social media (se presenti) a due. Tieni i video incorporati completamente via.
In_content_1 all: [300x250] / dfp: [640x360]->Comprimi AllImages

Il prossimo passo è assicurarsi che tutte le immagini siano il più piccolo possibile. Le immagini sono il colpevole numero uno per i siti Web a caricamento lento. Ma quanto più piccola è la dimensione dell'immagine, tanto più velocemente verrà caricata.
Ora non intendo necessariamente altezza e larghezza. Sto parlando più o meno delle dimensioni del file. Le immagini ad alta definizione possono sembrare fantastiche ma se l'immagine da 500 MB impiegherà un'eternità a caricarsi, le persone si stancheranno e se ne andranno.
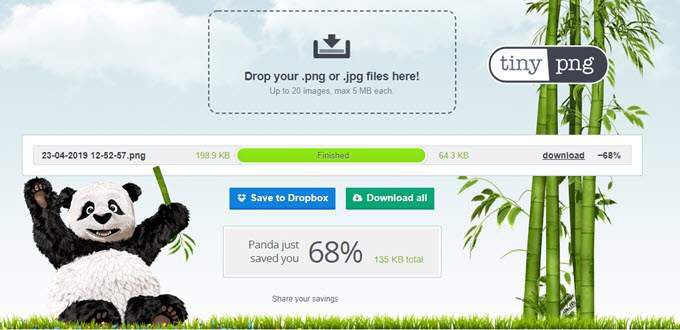
Ci sono due buoni metodi per comprimere le immagini. Uno è Smush di cui ho discusso di recente nel mio articolo sui plugin WordPress che dovresti sempre usare. L'altro è TinyPNG che ha anche un plugin per WordPress.
Disinstalla eventuali plug-in e temi non necessari

Dopo aver portato un machete sulla tua prima pagina e compresso le tue immagini, il prossimo passo è rivedere i tuoi plugin e temi.
Ora, a meno che tu non abbia un'ottima ragione per farlo, non dovrai conservare alcun tema che non stai utilizzando. Se necessario, è possibile reinstallarli in un secondo momento. Quindi, sbarazzati di tutti i temi tranne quelli che stai utilizzando attualmente.
Con i plugin, ancora meno è di più. Personalmente cerco di non aggiungere venti plugin, ma so che sono ancora troppi. Ma il segreto qui è solo per disattivare quelli che non stai utilizzando. Disinstallare unneededones è ovviamente meglio, ma per lo meno basta spegnerne un paio se per il momento non ne hai bisogno.
Installa Jetpack e abilita “Caricamento lento”

Anche se dovresti essere molto selettivo su cosa plugin che dovresti usare, ci sono due plugin che possono effettivamente aiutare con la velocità della pagina. Il primo è jetpack, che ho anche discusso in il mio articolo essenziale sui plugin di WordPress.
Una delle funzionalità di Jetpack è chiamata Lazy Loading. Questo è quando le immagini su una pagina vengono caricate solo quando il visitatore scorre verso il basso la pagina in cui si trova quell'immagine. Alcuni temi di WordPress non funzionano troppo bene con Lazy Loading, quindi questo è qualcosa che devi testare e guardare attentamente.
Jetpack (che è di proprietà di WordPress) ha anche una rete globale di server e il loro "acceleratore del sito" La funzione mette le tue immagini e i tuoi file sui loro server, così si muovono più velocemente.
Sia Lazy Loading che Site Accelerator sono gratuiti, quindi puoi rilassarti attivandoli.
Attiva ContentCaching

L'altro plug-in che devi installare è un plug-in di cache.
Nel caso in cui non lo sapessi, un plug-in di memorizzazione nella cache salva una versione di apage e mostra quella versione ai visitatori del sito per un periodo di tempo specificato. In questo modo immagini, file e altri elementi vengono costantemente ricaricati.
Una cache è come un'istantanea di come appariva il sito circa trenta minuti fa ed è quindi buona per i siti le cui prime pagine non cambiano così spesso.
Ho un amore-odio relazione con i plugin di cache mentre mi piace armeggiare costantemente con il design del mio sito e una cache mi impedisce di vedere immediatamente le modifiche che ho fatto. Ma alcuni plugin di cache ben considerati includono WP Super Cache e W3 cache totale.
Prendi in considerazione l'utilizzo di un CDN