Sei mai stato su un sito web e hai notato che la barra degli indirizzi è verde? Se visiti un sito diverso, a volte non è verde. E su alcuni siti, il testo è verde e anche il nome dell'azienda appare in verde. Ho iniziato a notare questo ultimo fine settimana e volevo capire cosa significassero tutte le diverse versioni di verde nell'indirizzo.

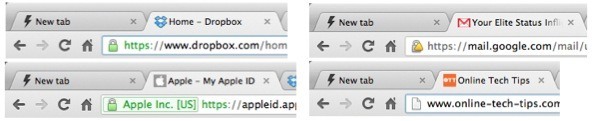
Come puoi vedere da sopra, sfogliando quattro siti diversi mi danno quattro diversi tipi di barre degli indirizzi, alcune verdi e altre no. Allora, di cosa si tratta? In primo luogo, capiamo un concetto semplice che renderà la comprensione delle diverse icone e colori molto semplice: contenuto sicuro e non sicuro.
Contenuti sicuri e non sicuri
La prima cosa da capire è cosa contenuto sicuro e insicuro significa davvero. Ecco dove entrano in gioco HTTPS e SSL. SSL sta per Secure Socket Layer ed è la tecnologia di base utilizzata dal protocollo HTTPS per proteggere il contenuto HTTP. In termini più semplici, HTTPS è HTTP su SSL. HTTP è un traffico HTML non crittografato tra un client e un server.
Ecco perché quando visiti un sito come i suggerimenti tecnici online, non visualizzerai alcun testo verde o HTTPS nella barra degli indirizzi. Tutto quello che vedi nello screenshot qui sopra è un'icona di un documento bianco. Cosa significa? Significa semplicemente che il sito Web non sta utilizzando SSL, il che significa che i dati non sono crittografati.
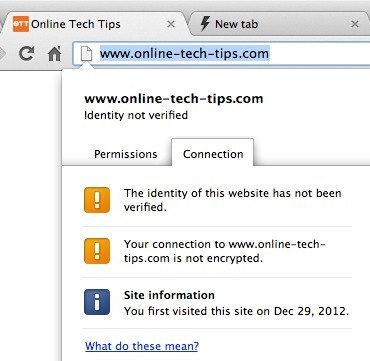
Quindi, se dovessi digitare qualsiasi informazione in un modulo sul mio sito, ad esempio, quei dati non sarebbero crittografati su Internet e quindi potrebbe potenzialmente essere catturato da una terza parte e leggere. In Google Chrome, se fai clic sull'icona del documento piccolo, otterrai alcune informazioni dettagliate come di seguito:

Ci sono due schede che mostra: permessi e connessione. Parliamo della scheda Connessione. Qui vedrai che l'identità del sito web non è stata verificata. Tutto ciò significa che non ho acquistato un certificato di sicurezza per il mio sito web da un editore certificato di fiducia come Verisign e quindi i suggerimenti tecnici online potrebbero essere di proprietà di chiunque, compresi i russi e in realtà non si può essere sicuri. Ecco perché non dovresti mai digitare alcuna informazione sensibile su un sito web che non è crittografato, che sarà quasi tutti i blog e i normali siti web.
La barra degli indirizzi verdi
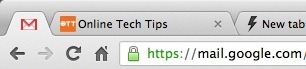
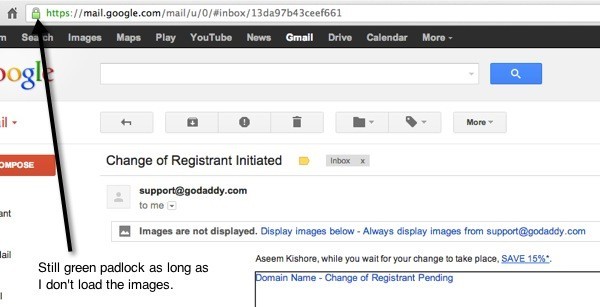
Ora che hai capito perché non hai il testo verde nella barra degli indirizzi, spieghiamo le diverse situazioni quando stiamo lavorando con una connessione sicura. Innanzitutto, parliamo di un sito che mi ha sempre confuso fino ad ora: Gmail! Quando carichi Gmail per la prima volta, il tuo indirizzo appare così con una bella icona a forma di lucchetto verde e testo HTTPS verde.

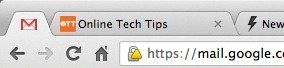
Tuttavia, dopo un punto , all'improvviso l'icona appare grigia con un triangolo giallo al centro:

Quindi cosa succede? Questa icona significa fondamentalmente che il sito Web utilizza SSL con crittografia, ma alcuni contenuti della pagina non sono sicuri (non crittografati). Quindi questo rende il sito Web non sicuro? Non necessariamente. Ad esempio, in Gmail le immagini visualizzate nelle e-mail non sono sicure e quindi non crittografate. Ecco perché devi sempre fare clic sul link "Visualizza sempre immagini da ...". Nel momento in cui fai clic su quel collegamento, noterai che l'icona verde del lucchetto diventa grigia a triangolo. Quindi Gmail è ancora sicuro, ma parte del contenuto di quella email non è sicuro.

L'unica volta che dovresti davvero preoccuparti è se vedi un lucchetto con un'icona rossa e una barratura sul testo HTTPS.

Ciò potrebbe significare un paio di cose, incluso il certificato di sicurezza del sito Web scaduto o altri contenuti come Javascript che non sono sicuri sul sito. Questo è chiamato contenuto insicuro ad alto rischio. Le immagini non sono considerate ad alto rischio perché di solito non c'è interazione con l'utente. Tuttavia, se Javascript non è sicuro, gli utenti potrebbero compilare moduli e dati trasmessi in modo non preciso.
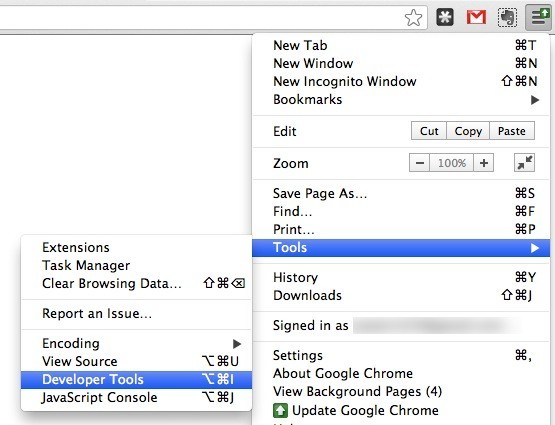
Quindi, come fai a sapere quali contenuti non sono sicuri in una pagina? Puoi verificarlo in Google Chrome. Fai clic sull'icona Impostazioni in alto a destra, quindi fai clic su Strumenti- Strumenti per sviluppatori.

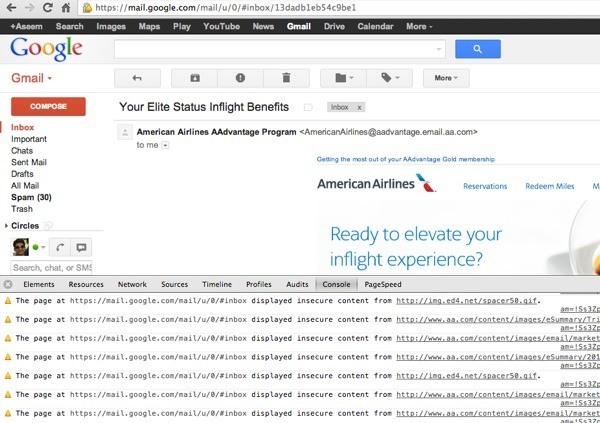
Una volta lì, fai clic sulla scheda Console e otterrai un elenco di tutti gli avvisi o errori come mostrato di seguito.

Come puoi vedere dall'alto, l'e-mail di AA ha un sacco di immagini che ho deciso di mostrare e quelle non sono sicure. Nella console, è possibile visualizzare le immagini specifiche effettive che causano l'insicurezza della pagina. Questo è un buon modo per vedere se qualcosa di importante è insicuro o se sono solo immagini e cose del genere.
Infine, su alcuni siti vedi anche il testo verde e il nome della società in verde nella prima schermata dopo aver effettuato l'accesso al mio account Apple online. Non c'è differenza nel livello di crittografia o sicurezza, è solo un indicatore visivo di fiducia.
Le aziende possono richiedere certificati Extended Validation, che sostanzialmente costano di più e fanno verificare più informazioni sul sito Web dell'azienda e loro stessi Il nome dell'azienda o del sito Web è presente nel certificato e quindi viene visualizzato in una casella verde fantasia a sinistra del testo HTTPS.
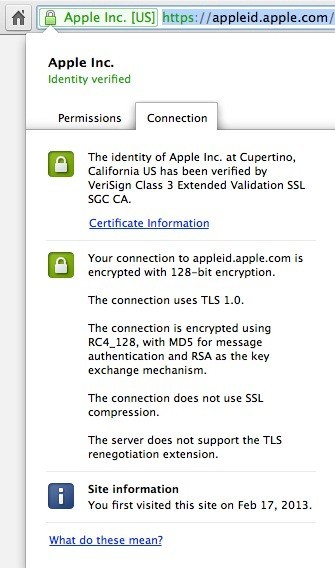
Se fai clic sul lucchetto qui, vedrai molto più informazioni sulla sicurezza che nella stessa schermata precedente per il mio sito web:

Come puoi vedere, Apple Inc. è stata verificata da una classe VeriSign 3 Certificato SSL di convalida estesa. Puoi anche vedere la quantità di crittografia (128 bit) e altre informazioni. Le banche normalmente hanno una crittografia a 256 bit, il che è positivo dato che sono i tuoi dati finanziari che attraversano Internet.
Puoi trovare ulteriori informazioni sugli avvisi e le icone di sicurezza di Chrome qui:
http://support.google.com/chrome/bin/answer.py?hl=en&answer=95617
Si spera che questo fornisca un po 'più di informazioni su come funzionano HTTPS e SSL e su come i browser visualizzano tali informazioni nella barra degli indirizzi. È leggermente diverso su ciascun browser in termini di icone utilizzate, ecc., Ma nel complesso è lo stesso concetto. Buon divertimento!