Recentemente un amico mi ha chiesto come rendere un video di YouTube più piccolo per il suo post sul suo blog, quindi ho fatto un po 'di ricerca e gli ho dato una soluzione! A seconda del video che è stato caricato su YouTube, la larghezza e l'altezza del video sono impostate su un particolare valore predefinito. Ad esempio, nella maggior parte dei video HD, la larghezza è 560 px e l'altezza è 315 px.
Se stai cercando di ridimensionare rapidamente il video per la pubblicazione sul tuo blog, sito web o social feed, allora è un bel processo semplice. In passato, dovevi modificare manualmente il codice di incorporamento fornito da YouTube per personalizzare le dimensioni del video. Ora YouTube ti consente di scegliere tra una serie di dimensioni predefinite o scegliere il tuo formato personalizzato.
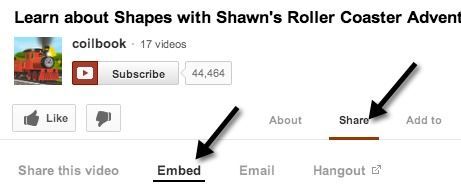
La prima cosa che vorrai fare è trovare il video reale su YouTube che desideri rendere più piccolo. Quindi fai clic sul link Condividie fai clic su Incorpora, se non è già selezionato.
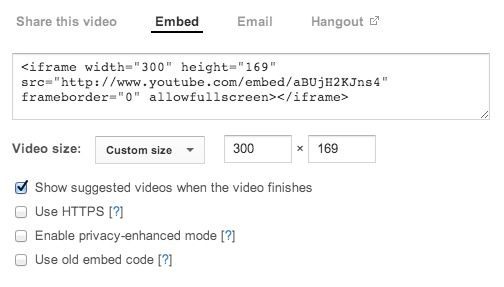
Il codice sarà simile a questo:
& lt; iframe width = "560" height = "315" itemprop = "image" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
Noterai WIDTHe HEIGHTvalori nel codice. Nel complesso, il codice di incorporamento è molto facile da capire. Hai la larghezza e l'altezza, il tag src che è l'URL del video di YouTube, un valore frameborder e un'opzione per consentire al video di essere riprodotto a schermo intero. Ci sono altre opzioni oltre a queste, ma questo è il codice di base di base.
Puoi andare avanti e incollare questo codice in un editor di testo a tua scelta, come Blocco note, e modificare manualmente la larghezza e l'altezza impostazione, ma in questo caso dovresti preoccuparti di mantenere le proporzioni da te. Invece di preoccuparti di ciò, puoi semplicemente utilizzare l'opzione Dimensioni personalizzatee farà tutti i calcoli per te.
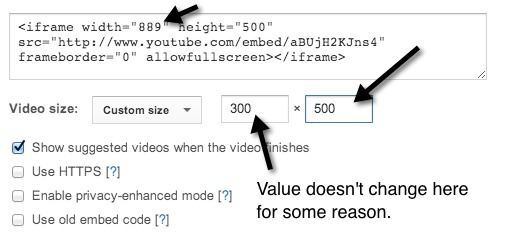
Ad esempio, basta digitare una larghezza e quindi premere il tasto Tab. Il valore dell'altezza verrà calcolato e riempito automaticamente. È inoltre possibile digitare un valore per l'altezza e il valore della larghezza verrà modificato nel codice di incorporamento effettivo. Per qualche strano motivo, la casella della larghezza non cambierà i valori, il che potrebbe essere un bug.
Ovviamente, puoi creare il video di YouTube più piccolo o puoi renderlo più grande se lo desideri anche tu. Se il video è stato girato in HD (1080, 720), è possibile aumentare le dimensioni e non si perderà alcuna qualità. Quindi questo è tutto! Molto semplice, infatti, per rendere un video più piccolo. Ora diamo un'occhiata alle opzioni:
1. Mostra video suggeriti al termine del video: è abbastanza intuitivo. Se il video viene semplicemente riprodotto e interrotto al termine, deselezionare questa casella.
2. Utilizza HTTPS: se stai incorporando il video di YouTube in un sito che utilizza una connessione protetta (SSL / HTTPS), hai anche la possibilità di utilizzare HTTPS anche nel codice di incorporamento.
3. Abilita la modalità ottimizzata per la privacy: per impostazione predefinita, YouTube può acquisire informazioni su ogni visitatore che arriva alla pagina in cui è incorporato il video di YouTube. Selezionando questa casella, possono solo acquisire informazioni sui visitatori del tuo sito che riproducono effettivamente il video.
4. Utilizza il vecchio codice di incorporamento- Yuck, non ho idea del motivo per cui vorresti farlo. Il vecchio codice di incorporamento si basava sul tag OBJECT e richiedeva la riproduzione di Flash. Il nuovo codice di incorporamento utilizza il tag IFRAME e supporta video HTML 5 oltre a Flash.
Quelle sono le opzioni visibili, ma ci sono anche alcune opzioni nascoste per personalizzare ancora di più il video. Se lo desideri, puoi avviare automaticamente la riproduzione del video di YouTube quando l'utente visita la pagina. Aggiungi ? Autoplay = 1alla fine dell'URL nella parte src del codice di incorporamento:
& lt; iframe width = "560" height = "315 "Itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1"frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
Nizza! Puoi anche scegliere di avviare il video in un determinato momento aggiungendo # t = 1m30salla fine dell'URL src:
& lt; iframe width = "560 "Height =" 315 "itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s"frameborder =" 0 " allowfullscreen & gt; & lt; / iframe & gt;
Come puoi vedere da sopra, i diversi parametri possono essere combinati. Nell'esempio sopra, sto eseguendo la riproduzione automatica del video e mi accerto che inizi a 1 minuto e 30 secondi nel video.
Probabilmente ci sono altri parametri segreti che puoi inserire nel codice di incorporamento , ma gli articoli sopra menzionati funzioneranno bene per la maggior parte delle persone. Rendere più piccolo un video di YouTube è un gioco da ragazzi grazie al nuovo codice di incorporamento, che ora funzionerà anche nella maggior parte dei browser moderni senza bisogno di Flash. Buon divertimento!