Se usi WordPress 5.0 e versioni successive, a meno che tu non abbia vissuto sotto una roccia, avrai sicuramente sentito parlare dell'aggiornamento di Gutenberg che è stato unito in WordPress a dicembre 2018.
Quindi se stai usando l'ultima versione di WP, stai già utilizzando Gutenberg o hai continuato a utilizzare l'editor classico installando Plugin dell'editor di WordPress Classic.

Perché Gutenberg?
Molti utenti WP sono non è pronto a saltare sul carro Gutenberg, ma alcuni lo sono, incluso questo sito Web.
Alcuni dei motivi per cui potresti voler usare Gutenberg sono perché:
Quali sono le differenze tra WordPress e Gutenberg?
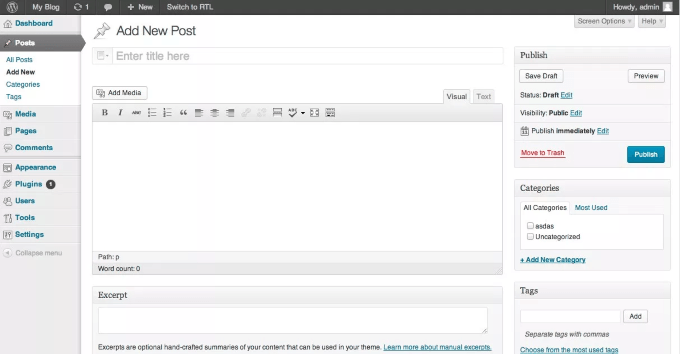
WP's Classic Editor è un editor di testo e sembra molto simile a Microsoft Word. Ha un singolo campo di modifica come mostrato nell'immagine seguente.

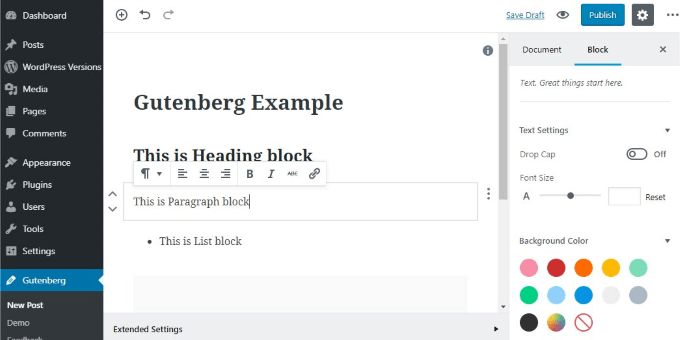
Gutenberg è un editor basato su blocchi che assomiglia a questo:
In_content_1 all: [300x250] / dfp: [640x360]->
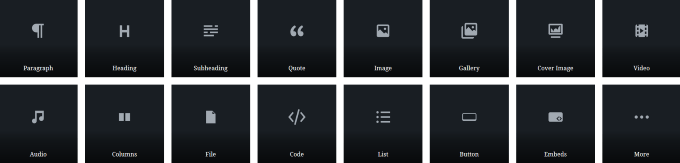
Ci sono più blocchi per diversi tipi di contenuto che includono le proprie opzioni di formattazione. Blocchi come:
Inoltre, temi e plugin offrono più blocchi e widget da usare nei tuoi post e pagine WP.
Come sono le pagine esistenti O i post interessati?
Dopo l'aggiornamento e l'utilizzo di Gutenberg, le pagine e i post esistenti dovrebbero continuare a essere visualizzati correttamente.
Tuttavia, dovresti controllare i tuoi codici brevi e assicurarti che i plugin che potresti utilizzare funzionino.
Quando modifichi una pagina o un post esistente, si aprirà automaticamente in un singolo nuovo blocco classico dell'editor Gutenberg.
Sei pronto per effettuare il passaggio?
Usa un sito di staging

L'ultima cosa che vuoi fare è rompere il tuo sito esistente. Il modo per evitarlo è attivare Gutenberg su un sito di staging. Questa è una replica esatta del tuo sito web in cui puoi testare le cose senza danneggiare il tuo sito live.
I siti di test includono il tuo tema, plugins, opzioni e contenuti. La tua società di hosting potrebbe offrire siti di gestione temporanea. In caso contrario, puoi utilizzare Plugin di gestione temporanea di WordPress.
Dopo che il sito di gestione temporanea è attivo e funzionante, installa e attiva Plugin Gutenberg e inizia i test. Oppure installa una nuova istanza di WordPress sul tuo computer e prova lì.
Controlla i tuoi plugin

Gli utenti di WordPress hanno familiarità con ciò che accade quando i plugin non funzionano bene insieme. A volte è dovuto alla funzionalità o al codice in conflitto. Questo è un momento eccellente per vedere se stai usando tutti i plugin che hai installato. In caso contrario, rimuovili.
Inoltre, vuoi vedere quali plug-in vengono utilizzati durante la modifica dei contenuti in WordPress. Plugin specifici come Akismet, Contact Form 7, Google Sitemap Generator e WP Super Cache non hanno nulla a che fare con l'editor e non saranno interessati dall'uso di Gutenberg.
D'altra parte, qualsiasi plug-in che aggiunge funzionalità o modifica dell'aspetto dell'editor WP classic potrebbe non essere compatibile con Gutenberg. In particolare, i plugin che hanno generato codici brevi, aggiungono stili personalizzati o non sono stati aggiornati di recente, di solito sono in conflitto e causano problemi.
Gutenberg aveva un database di compatibilità dei plugin attivo. Tuttavia, è stato chiuso perché non viene più mantenuto attivamente.
Puoi rivedere i dati finali e scarica il database come file CSV. Senza l'accesso a un database di compatibilità dei plug-in attivi, dovrai testare manualmente ogni plug-in che utilizzi.
Prova a creare un nuovo post sul tuo sito di test. Vedrai che sei nell'editor di Gutenberg e ti sembrerà diverso. Quando inizi a digitare, stai creando automaticamente un blocco di paragrafo. Non è necessario aggiungere un nuovo blocco quando si aggiunge un nuovo paragrafo. Basta premere invio o il tasto invio.
Dato che stai cercando di vedere se i tuoi plugin attuali funzioneranno, prova a ricreare il modo in cui li hai usati tutti e vedi se funziona ancora.
In caso contrario, cerca la stessa funzionalità nel blocco Gutenberg predefinito, aggiungi quel blocco e aggiungi il tuo contenuto.

Assicurati di tenere un elenco dei plugin che non funzionano correttamente in modo da poterli rimuovere quando vivi con Gutenberg.
Che cosa succede se non esiste un blocco predefinito per la funzionalità di cui hai bisogno?
Controlla tutti i blocchi per vedere se la funzionalità di cui hai bisogno vive all'interno di un altro blocco. Se non riesci a trovare qualcosa che funzioni, puoi contattare gli autori del plug-in e chiedere loro se stanno pianificando di aggiornarlo per essere compatibile con Gutenberg.
Se tutto il resto fallisce, prova a trovare un Plugin Gutenberg che fa quello che ti serve. Elimina i plug-in che non funzionano dal tuo sito di staging.
Andare in diretta

Prima di fare QUALCOSA sul tuo sito live, esegui un backup completo dell'intero sito nel caso in cui tu abbia perso qualcosa quando hai verificato la compatibilità o si verifica un altro errore.
È possibile apportare tutte le modifiche necessarie sul sito di test e trasferirle sul sito live. Tuttavia, ciò richiede alcune conoscenze tecniche. Quindi, a meno che tu non sia uno sviluppatore o ne abbia uno che funzioni per te, è meglio apportare le modifiche manualmente.
Inizia eliminando i plug-in che non funzionavano e aggiungendo quelli nuovi che hai trovato per sostituirli. Se i vecchi plug-in elaborano dati per post e pagine esistenti e non ne interrompono di nuovi, puoi lasciarli installati.
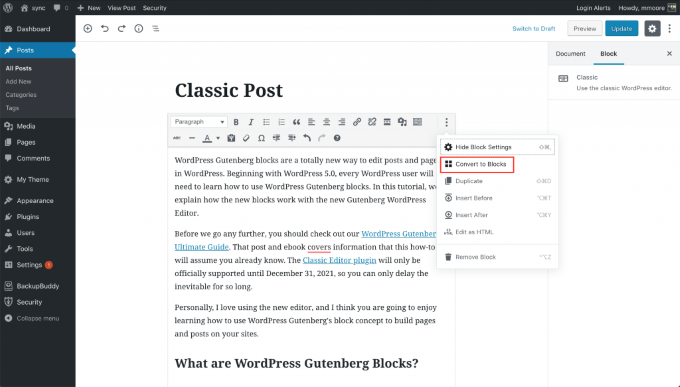
Vuoi convertire i tuoi vecchi post e pagine in blocchi di Gutenberg?
Apri ogni pagina e pubblica dal menu Blocco classico. Fai clic sui tre punti per visualizza le opzioni. Seleziona dal menu a discesa Converti in blocchi.

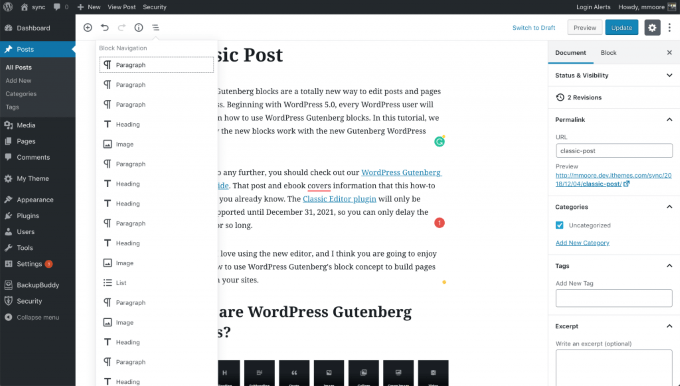
Dopo che WP converte i tuoi contenuti nel sistema a blocchi di Gutenberg, dovresti rivedere ogni blocco. Usa Block Navigation (dalle icone) per vedere tutte le parti del tuo post o pagina.

Come puoi vedere nello screenshot sopra, ogni paragrafo, immagine, elenco e intestazione è ora nel suo blocco. La conversione di pagine e post esistenti nel nuovo sistema Gutenberg è semplice e veloce.
Potrebbero essere necessarie diverse ore per testare i plug-in e trovarne di nuovi, ma devi farlo una sola volta. Assicurati di seguire i passaggi sopra suggeriti per passare a Gutenberg indolore e privo di errori.