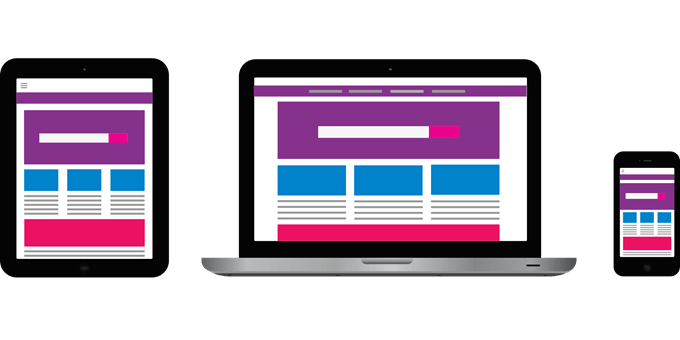
Non c'è niente di peggio che avere un sito Web desktop di bell'aspetto e un sito mobile che non funziona correttamente.
La maggior parte delle correzioni di progettazione sono semplici ma richiedono attenzione se si desidera che i visitatori rimangano sul tuo sito durante la navigazione su un dispositivo mobile.
Questo articolo evidenzierà sette problemi e correzioni di siti Web ottimizzati per dispositivi mobili.

Aggiornamenti di siti Web ottimizzati per dispositivi mobili non visualizzati
Hai appena trascorso molto tempo effettuare aggiornamenti al tuo sito Web. Hanno un bell'aspetto sul desktop ma non vengono visualizzati sul dispositivo mobile.
Uno dei motivi più comuni è la memorizzazione nella cache. Il tuo browser mobile potrebbe mostrare una versione precedente del tuo sito che hai scaricato in precedenza. Un altro motivo può essere che il tuo sito Web si sta aggrappando alla vecchia versione della tua pagina e non sta mostrando le tue modifiche.

Se questo è il problema, dovrai scaricare la cache per scaricare la versione rivista. Un plug-in di cache come WP Super Cache, W3 cache totale o WP Cache più veloce può aiutare a risolvere questo problema.
In_content_1 tutti: [300x250] / DFP: [640x360]->Di seguito sono riportati quattro passaggi per aiutarti a svuotare la cache del sito Web e il browser per consentire la visualizzazione della nuova versione sul tuo sito ottimizzato per dispositivi mobili.
Navigazione ostile
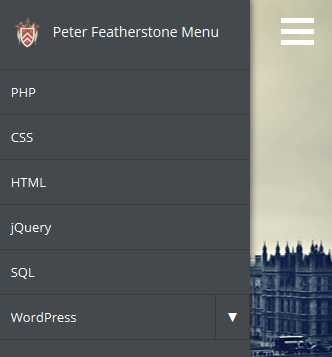
Può essere difficile creare un menu di navigazione che funziona bene su dispositivi mobili. Se la navigazione del tuo sito Web ha molti elementi e sottomenu, è ancora più complicato spremere tutto su uno schermo più piccolo.
Ad esempio, se hai solo tre o quattro elementi nella navigazione del tuo sito Web, dovrebbe apparire perfetto sul cellulare. Tuttavia, se hai più elementi e sottomenu, si sovrapporranno uno sull'altro e sembreranno affollati.
Di seguito sono riportati alcuni modi per risolvere questo problema per un sito Web ottimizzato per dispositivi mobili:

Il layout reattivo smette di funzionare all'improvviso
Se il tuo dispositivo mobile è adatto il sito smette improvvisamente di funzionare, potrebbe essere dovuto a un plug-in sul tuo sito.
L'installazione di un nuovo plug-in o un aggiornamento a un plug-in esistente potrebbe causare un conflitto con altri che influisce sul layout reattivo.
Inizia disattivando ogni plugin uno alla volta per vedere se è la causa. Non disattivarli tutti in una volta o non saprai quale plug-in potrebbe essere il colpevole.

Le modifiche al codice sono un'altra possibile causa. Se hai modificato qualsiasi codice in modo accidentale o intenzionale, ripristina la base di codice originale e verifica se il tuo sito Web reattivo riprende a funzionare.
Quando controlli il tuo sito per la reattività mobile, dovresti sempre testarlo su un dispositivo mobile.
A volte sembra funzionare quando si ridimensiona la finestra del browser sul desktop ma non viene visualizzata correttamente sui dispositivi mobili.
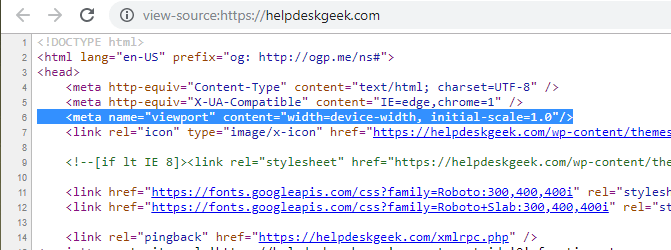
Se manca una riga di codice in un file di intestazione HTML, può rompere il design reattivo. Questa singola riga di codice mancante farà sì che il tuo dispositivo mobile presuma che il sito che stai visualizzando sia un sito Web di dimensioni standard.
Il sito visualizzato avrà le dimensioni del riquadro di visualizzazione (la dimensione dell'area del pagina Web visibile all'utente).
Per correggere il tuo sito ottimizzato per dispositivi mobili, aggiungi la seguente riga di codice alla sezione dell'intestazione:

A volte quando un tema viene aggiornato, questo codice può scomparire.
Le immagini impiegano troppo tempo a caricarsi
Ottimizzare le immagini e riducendo le dimensioni del file di immagine ha senso. Immagini di grandi dimensioni che non sono ottimizzate possono rallentare la velocità di caricamento delle tue pagine web. Questo può essere frustrante per gli utenti mobili.
WordPress versione 4.4 e successive offre automaticamente la versione più piccola di un'immagine sul tuo server.
Se stai già eseguendo l'ultima versione di WordPress , ma il tuo sito non si sta ancora caricando abbastanza velocemente, puoi:
I contenuti più importanti non sono evidenti
Alcuni siti Web vengono caricati con molti contenuti non necessari per riempire lo spazio vuoto quando vengono aperti su un desktop.
I siti Web sviluppati senza essere consapevoli degli utenti mobili generalmente rientrano in questa categoria. Il caricamento di questi siti richiede più tempo e larghezza di banda.
Se le pagine non sono progettate in modo appropriato per i dispositivi mobili, è possibile che parte del contenuto non appaia sui dispositivi mobili senza molto scorrimento.
Il più delle volte, un elemento della tua pagina web apparirà unidirezionale su un computer e completamente diverso su un dispositivo mobile.
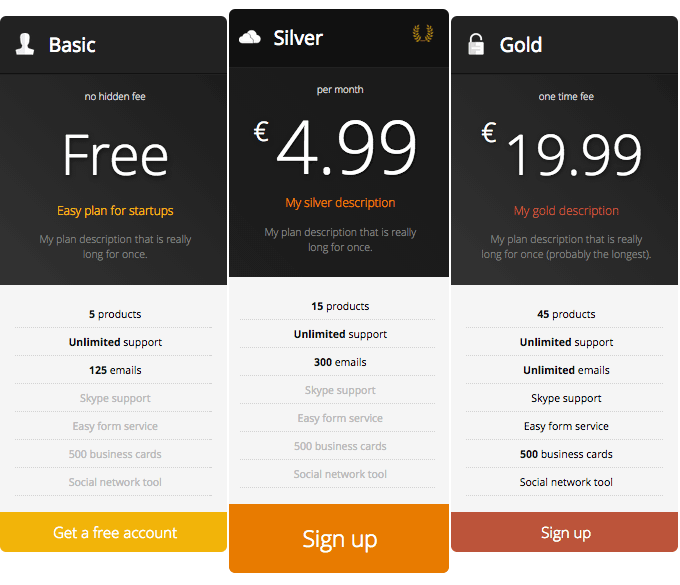
Ad esempio, una pagina dei prezzi con tre colonne li mostrerà fianco a fianco su un computer.

Tuttavia , su un dispositivo mobile, le colonne sono sovrapposte l'una sull'altra perché le dimensioni dello schermo sono più piccole. Questo comportamento è prevedibile.
Assicurati che la tua tabella dei prezzi sia in cima alla tua pagina web in modo che appaia per prima quando viene visualizzata su dispositivi mobili. Se hai un sacco di testo sul tuo tavolo, gli utenti mobili dovranno scorrere verso il basso per vederlo e potrebbero non farlo.
Per l'esperienza utente mobile ottimale, metti i contenuti più importanti verso l'alto della pagina. Se un utente deve scorrere molto prima di poter visualizzare i tuoi contenuti, probabilmente non lo farà.
Troppe informazioni
Siti con utenti complicati- elementi di interfaccia come tabelle, moduli a più passaggi e funzionalità di ricerca avanzata possono produrre un'esperienza utente mobile scadente.
Questi elementi contengono troppe informazioni che possono affollare uno schermo mobile e interferire con un utente che trova le informazioni vogliono.
Un approccio è rimuovere o nascondere alcuni contenuti dagli utenti mobili. Tuttavia, questa non è una soluzione ideale per i visitatori che desiderano avere accesso a questi elementi.
Per evitare questo problema, ottimizza il più possibile il tuo sito ottimizzato per dispositivi mobili. Inoltre, rimuovi tutti gli elementi non necessari mentre ti concentri sulla struttura principale del tuo sito Web.
Dati per schermi di piccole dimensioni
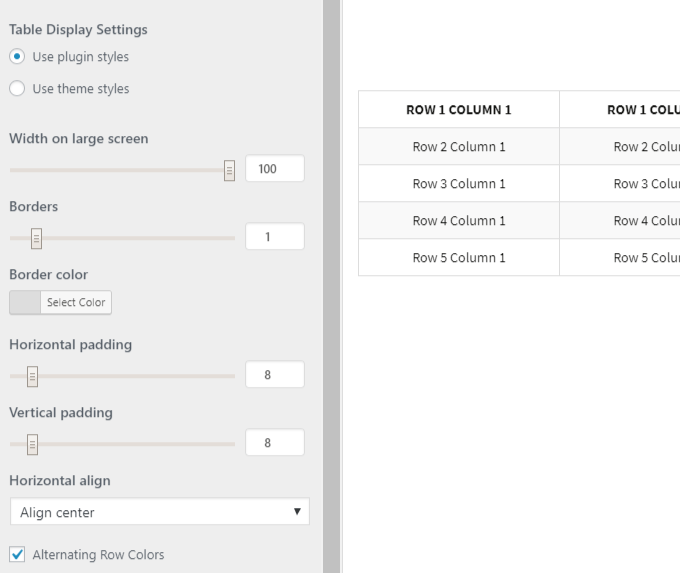
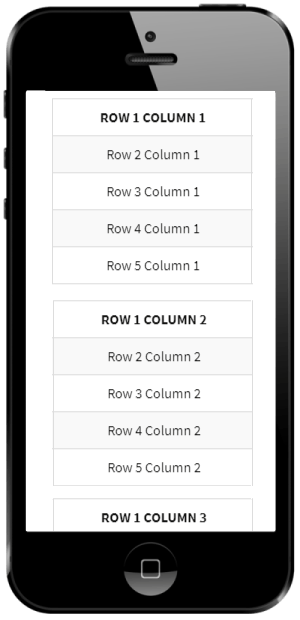
Le tabelle complesse con molte righe e colonne possono essere un problema se visualizzato su schermi mobili di piccole dimensioni. La soluzione migliore è utilizzare tabelle reattive.
Un plugin come Tabella reattiva WP può renderlo facile da realizzare.

Come per la tabella dei prezzi sopra, se visualizzati su un dispositivo mobile, le colonne verranno impilate in adatta allo schermo più piccolo.

Altri modi per mostrare i dati sui dispositivi mobili includono:
Poiché l'utilizzo mobile sta crescendo in modo esponenziale, è indispensabile ottimizzare i siti Web aziendali con versioni ottimizzate per i dispositivi mobili. Migliora l'esperienza utente senza sacrificare la funzionalità seguendo i passaggi precedenti.
Dovresti anche monitorare sempre le prestazioni del tuo sito e apportare modifiche quando necessario per migliorare le prestazioni e l'esperienza utente.